Советы по созданию эффектных box shadow в CSS
В этом руководстве вы найдете подборку фотографий и полезные советы по созданию красивых теней для блоков в CSS, чтобы ваши веб-страницы выглядели более стильными и современными.


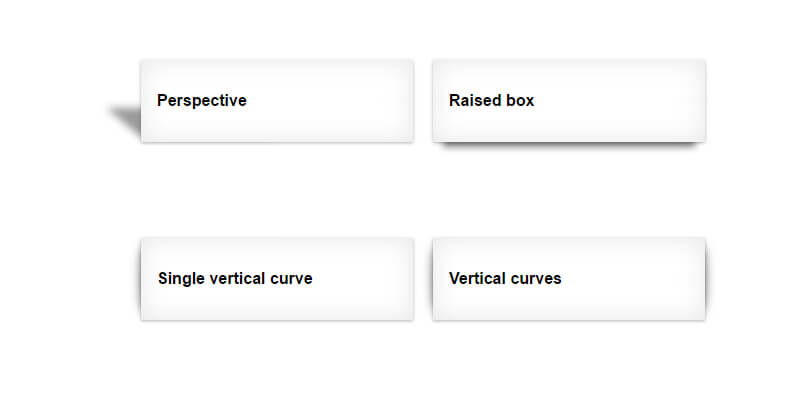
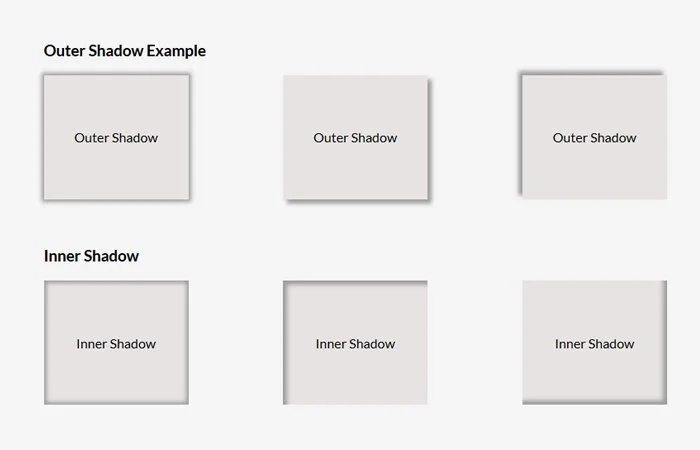
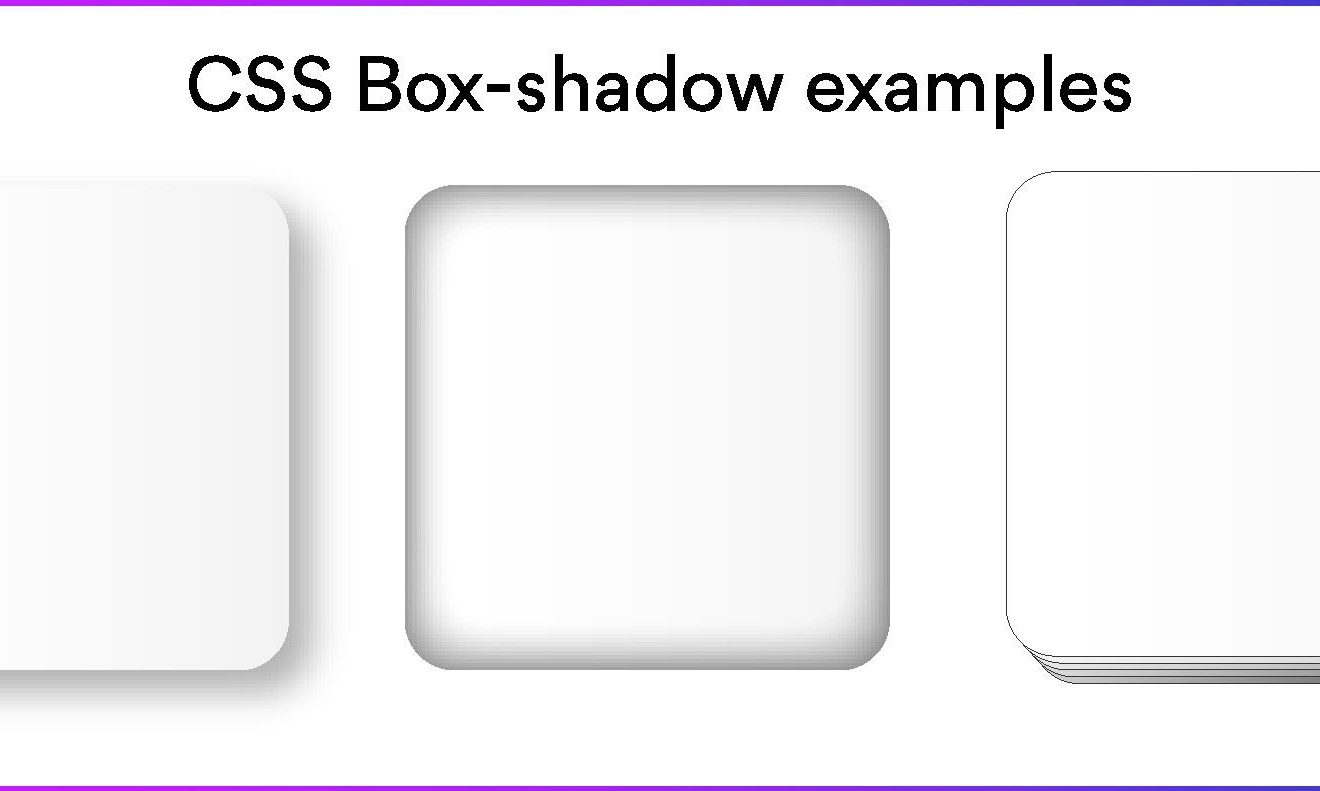
Используйте несколько слоев теней для создания глубокого и реалистичного эффекта.

Самые новые фичи CSS к началу 2024 - scoped CSS, @starting-style, nesting CSS

Регулируйте прозрачность тени с помощью rgba или hsla значений для более мягкого эффекта.

CSS3 #11 Границы и тени (Borders \u0026 Shadows)

Комбинируйте box shadow с другими CSS свойствами, такими как border-radius, для создания объемных элементов.

Тени в css3. Свойство box-shadow и text-shadow. Урок 7

Изучайте примеры других дизайнеров и вдохновляйтесь их работами.

Mastering in CSS3 Box Shadow From Beginner To Expert

Не бойтесь экспериментировать с цветами теней для достижения уникальных эффектов.

Why are there two ways to make shadows in CSS? box-shadow vs filter: drop-shadow()

Используйте тени, чтобы привлечь внимание к важным элементам на странице.

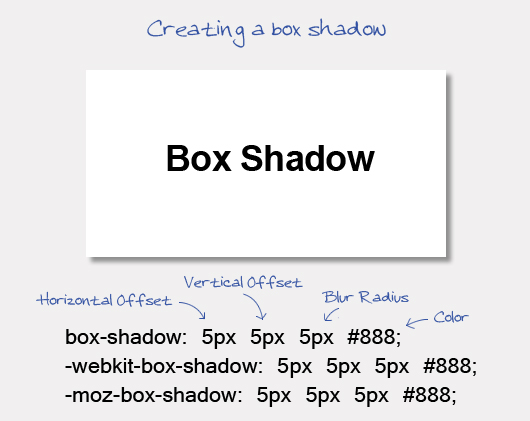
CSS Box-Shadow tutorial: the basics

Следите за производительностью страницы: слишком много теней могут замедлить её загрузку.

Магия CSS #9 — Обтекание тени box-shadow вокруг нестандартной фигуры

Создавайте динамические тени, изменяющиеся при наведении курсора, для интерактивности.

CSS. Урок 8. box-shadow

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

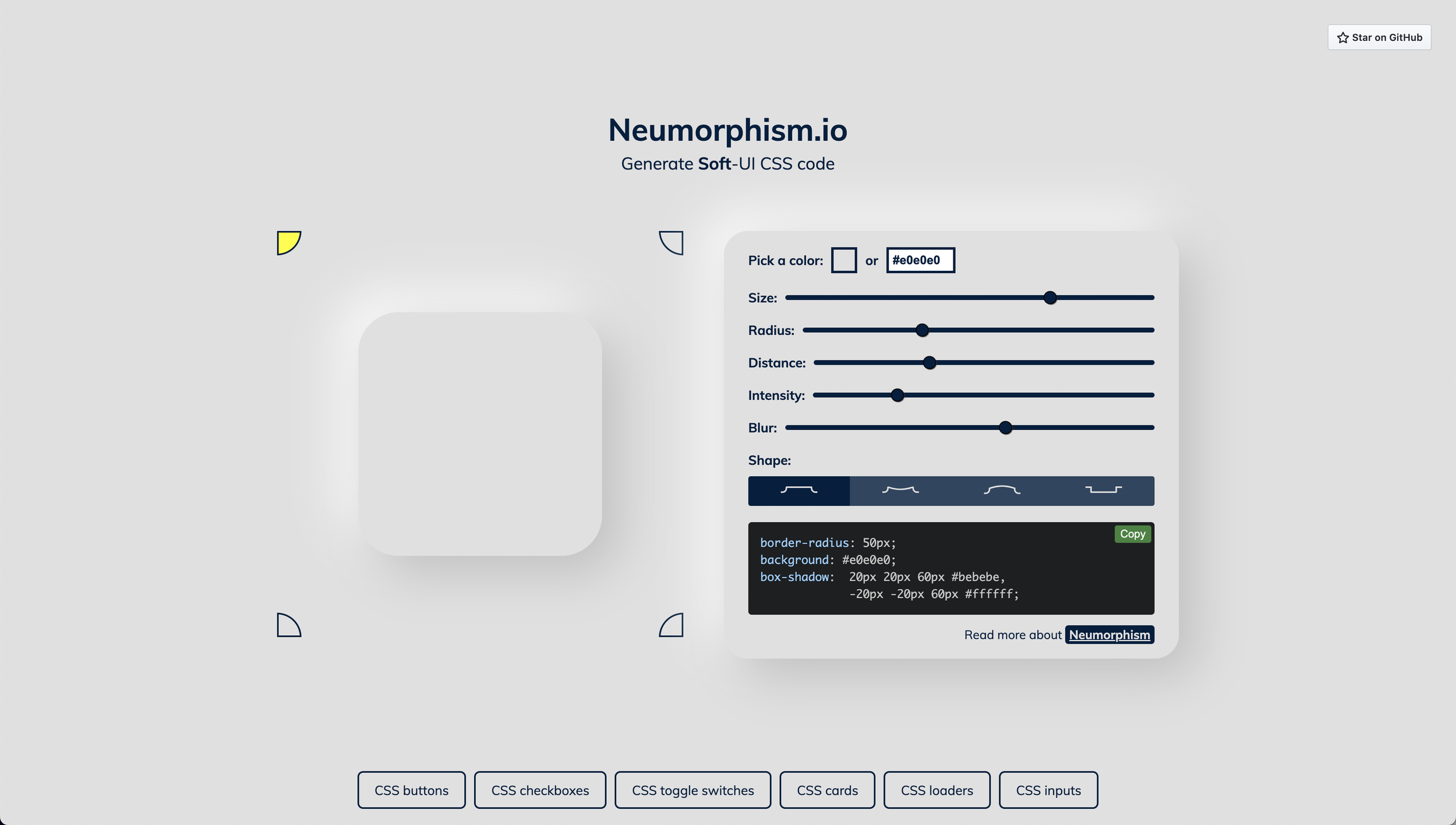
Используйте генераторы box shadow для быстрого создания сложных теней.

⚡️ Эта новинка CSS уничтожила SCSS


Не забывайте тестировать отображение теней на разных устройствах и разрешениях экрана.