Эффективные медиа-запросы CSS для адаптивного дизайна веб-страниц
Медиа-запросы в CSS позволяют адаптировать ваш сайт под различные устройства и экраны, обеспечивая оптимальное отображение и функциональность. В этой подборке мы собрали полезные советы и рекомендации по применению медиа-запросов для создания удобного и красивого дизайна.


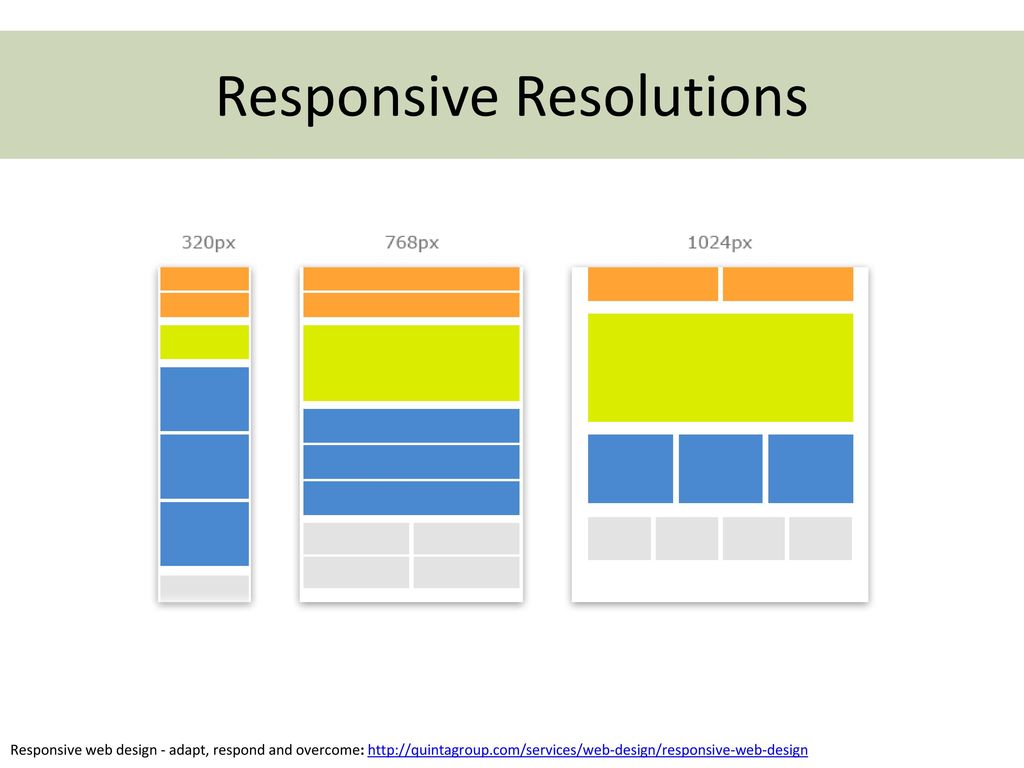
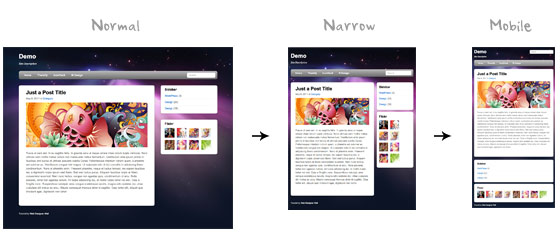
Используйте медиа-запросы для изменения макета страницы в зависимости от ширины экрана. Например, измените количество колонок или размеры шрифтов для мобильных устройств.

😱 ТОП-6 ошибок при верстке адаптива сайта

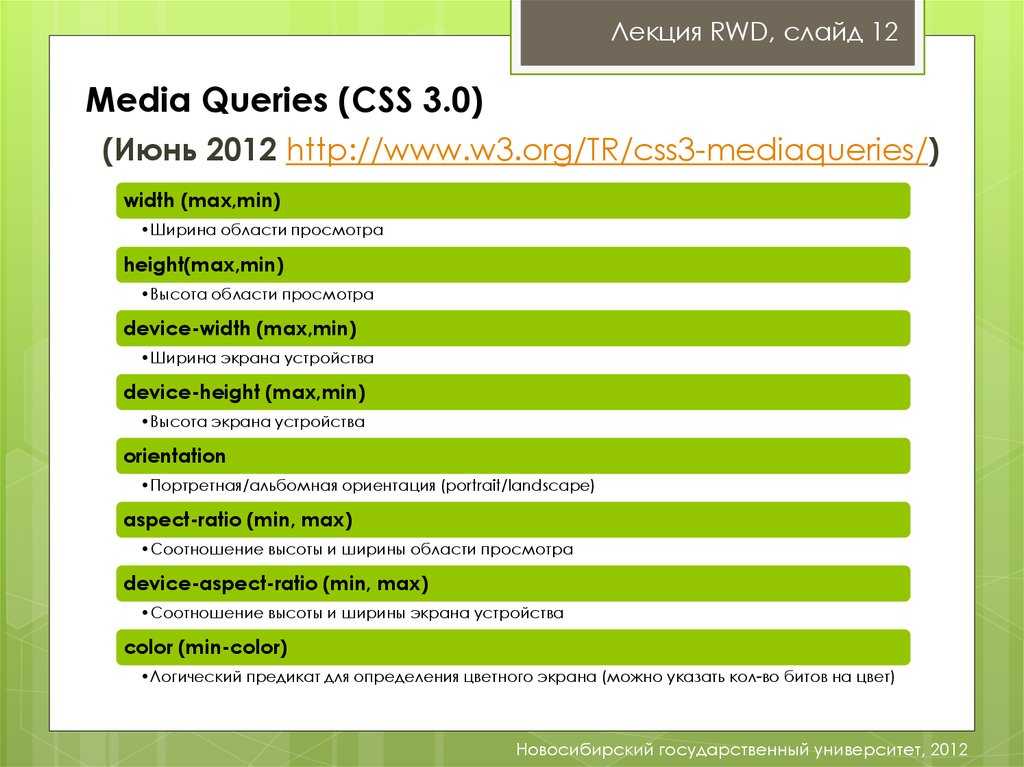
Определяйте минимальные и максимальные размеры экранов для таргетирования различных устройств. Это поможет вам более точно адаптировать контент.

Интенсивный курс адаптивная верстка сайта за 15 минут! html css

Применяйте различные медиа-запросы для разных типов устройств, таких как смартфоны, планшеты и десктопы, чтобы улучшить пользовательский опыт.

CSS функция clamp(). Адаптивный размер текста. Прощайте медиа-запросы.


Регулярно тестируйте ваш сайт на разных устройствах и экранах, чтобы убедиться в правильности работы медиа-запросов и выявить возможные ошибки.

Адаптивная вёрстка сайтов за 37 минут + макет. Тебе не нужен Bootstrap! [ENG SUBS]
Используйте относительные единицы измерения (проценты, em, rem) в медиа-запросах, чтобы обеспечить гибкость в адаптивной верстке.

20. Адаптивная верстка в CSS. Desktop и mobile first. Медиазапросы @media. Свойства min-max размеров


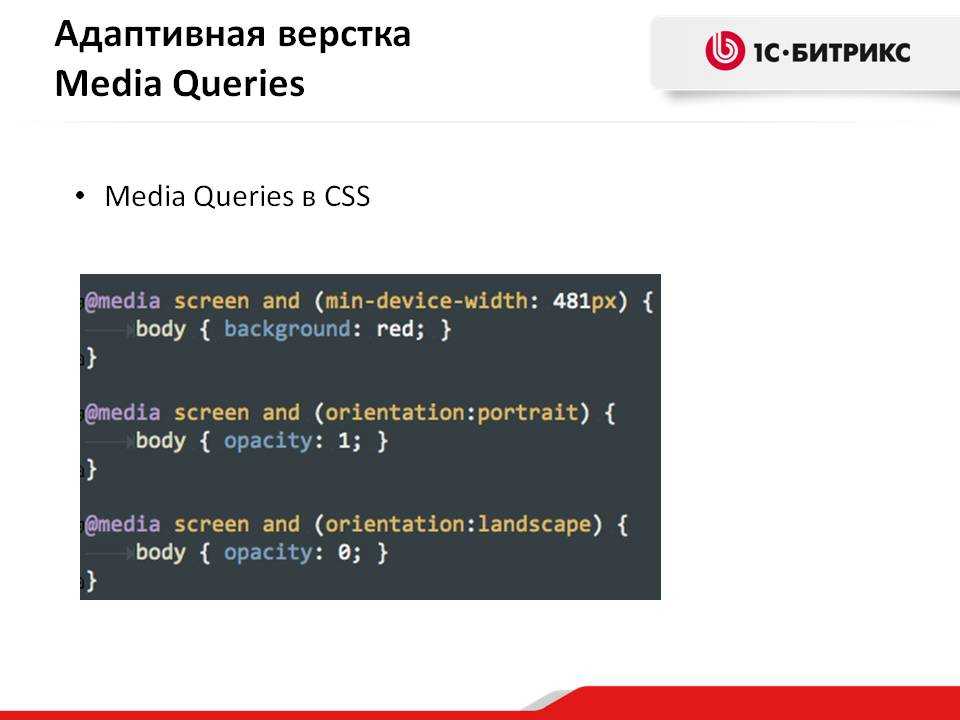
Не забывайте про «медиа-запросы» для изменения визуальных стилей, таких как цвета и отступы, в зависимости от контекста использования устройства.

Старайтесь избегать чрезмерного использования медиа-запросов, чтобы не усложнять код и не снижать производительность сайта.

CSS3 #22 Медиазапросы (Media queries)
С помощью медиа-запросов можно скрывать или отображать элементы, которые могут быть неуместны на определённых устройствах.


Используйте принципы мобильного первого дизайна (mobile-first) при написании медиа-запросов для обеспечения лучшего пользовательского опыта на мобильных устройствах.

Создание сайта с нуля + адаптивная вёрстка по макету! HTML - SCSS - БЭМ


Не забудьте включить принудительное обновление стилей с помощью медиа-запросов при смене ориентации экрана, чтобы улучшить адаптивность вашего сайта.

Адаптация сайта под мобильные устройства за 10 минут - Адаптивная верстка - Медиа запросы css3



Уроки CSS - Медиа запросы основы. Как сделать адаптивный сайт.