Лучшие изображения и полезные советы по Nginx
На этой странице вы найдете подборку качественных изображений, связанных с Nginx, а также множество полезных советов по его использованию.


Регулярно обновляйте вашу версию Nginx для повышения безопасности.

Nginx: настройка директивы location


Используйте кеширование для увеличения скорости загрузки веб-страниц.

Nginx multiserver: запускаем несколько сайтов на одном сервере
Настройте SSL/TLS для защиты данных на вашем сервере.

Отдаём AVIF-картинки через Nginx без изменения вёрстки


Мониторьте производительность вашего сервера с помощью инструментов вроде Nginx Amplify.

[NGINX] ЗА 3 МИНУТЫ // КОРОТКИЙ ЛИКБЕЗ
Оптимизируйте настройки конфигурации для максимальной производительности.

Обработка картинок в Nginx image filter module


Используйте директиву gzip для сжатия ответов сервера и уменьшения трафика.


Настройте балансировку нагрузки для улучшения распределения запросов.

ДЕПЛОЙ FULL-STACK React приложения. Настройка NGINX.

Используйте ограничение скорости для предотвращения атак типа DDoS.
Регулярно проверяйте логи для обнаружения потенциальных проблем.

Настройте автоматическое перезапуск Nginx в случае сбоев для минимизации простоев.


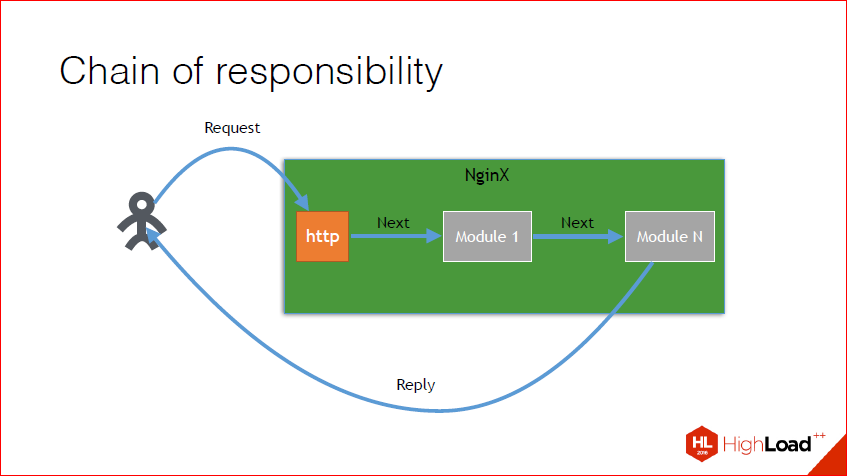
Getting Started with the nginx Chainguard Image