Решение проблем с кодом изображений: шаг за шагом
В этом руководстве вы найдете подробные советы по устранению ошибок, связанных с отображением изображений на веб-страницах. Узнайте, как правильно настроить код, чтобы ваши изображения всегда отображались корректно и эффективно.


Убедитесь, что путь к изображению указан верно и соответствует структуре папок на сервере.

Сайт блокирует или не отображает изображение? Картинка не выводится?


Проверьте, что расширение файла изображения соответствует тому, что указано в коде (например, .jpg, .png).

Исправление ошибок в коде HTML

Проверьте, не повреждено ли изображение и доступно ли оно по указанному пути.

Коды, исправляющие ошибки


Используйте инструменты разработчика в браузере для диагностики проблем с загрузкой изображений.

Как быстро находить ошибки в коде? Советы для начинающих

Убедитесь, что размер и формат изображения соответствуют требованиям вашего сайта.

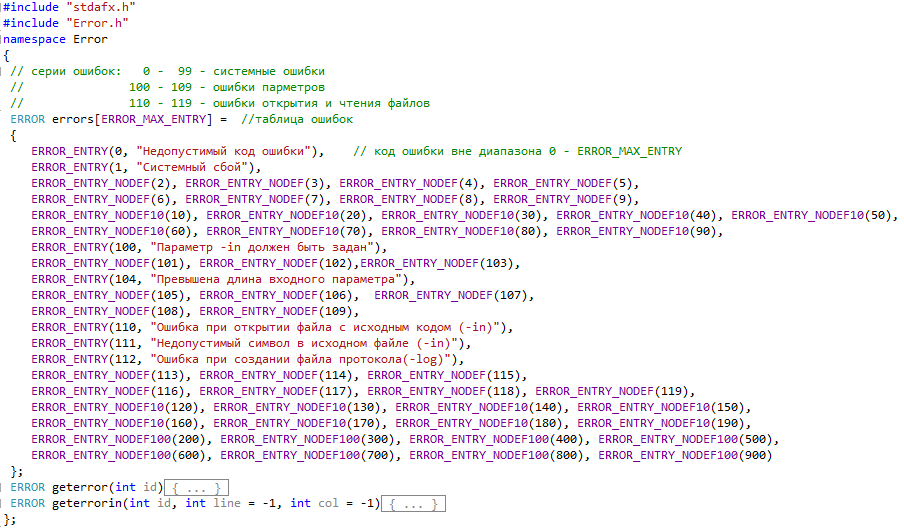
Самая глупая ошибка в коде на C++


Проверьте правильность синтаксиса HTML-кода и CSS-стилей, связанных с изображением.

How to find a bug in the code 🐞 Working with the debugger 🐞

Убедитесь, что у изображений есть соответствующие атрибуты alt и title для лучшей доступности.


Проверьте, не блокируются ли изображения рекламными блокировщиками или расширениями браузера.

Правильно загружаем wordpress изображения на сайт. Ошибка при загрузке фото wordpress — ИСПРАВЛЕНО ✓

Как найти ошибку в коде?

Оптимизируйте изображения для ускорения загрузки страниц и улучшения производительности.

Ищем ошибки в коде JavaScript. Дебаг для начинающих


Регулярно тестируйте отображение изображений на разных устройствах и браузерах, чтобы убедиться в их корректности.

Почему не отображаются картинки на сайте. Как исправить ошибки отображения картинок на сайте