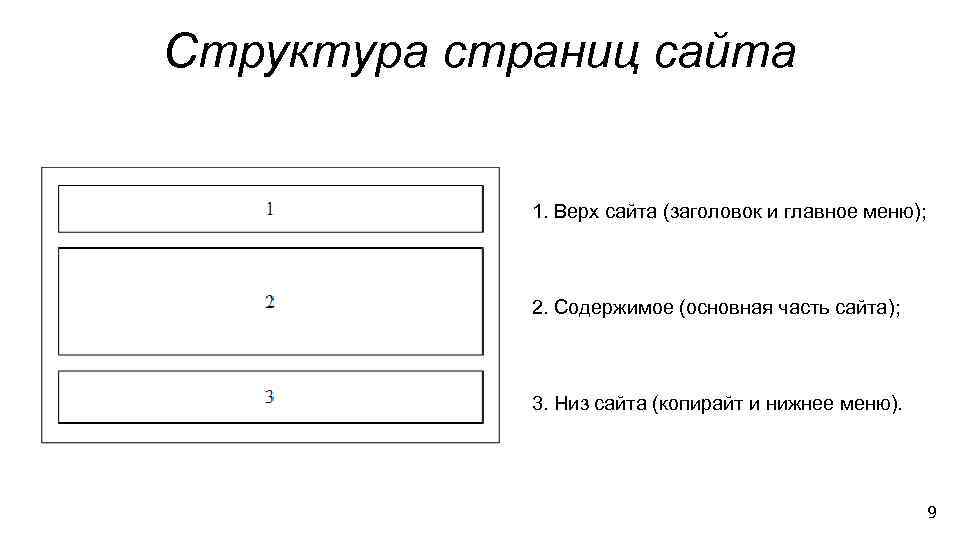
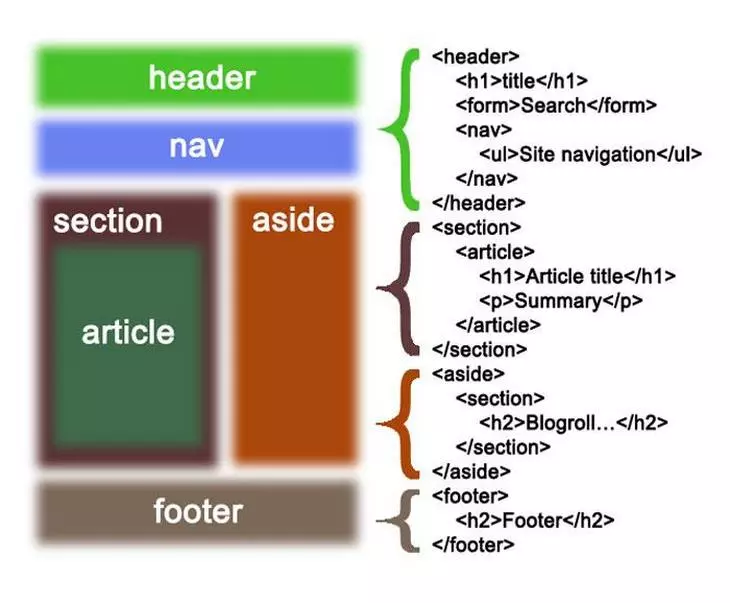
Как правильно структурировать элементы веб-страницы
Эта страница содержит подборку фотографий и полезные советы по структуре веб-страницы, охватывая основные элементы и принципы их организации для улучшения пользовательского опыта.



Начинайте с четкой иерархии заголовков, чтобы облегчить навигацию.

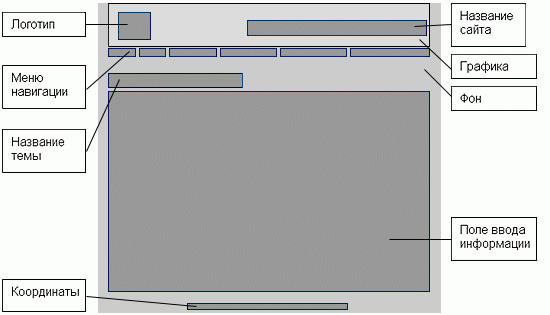
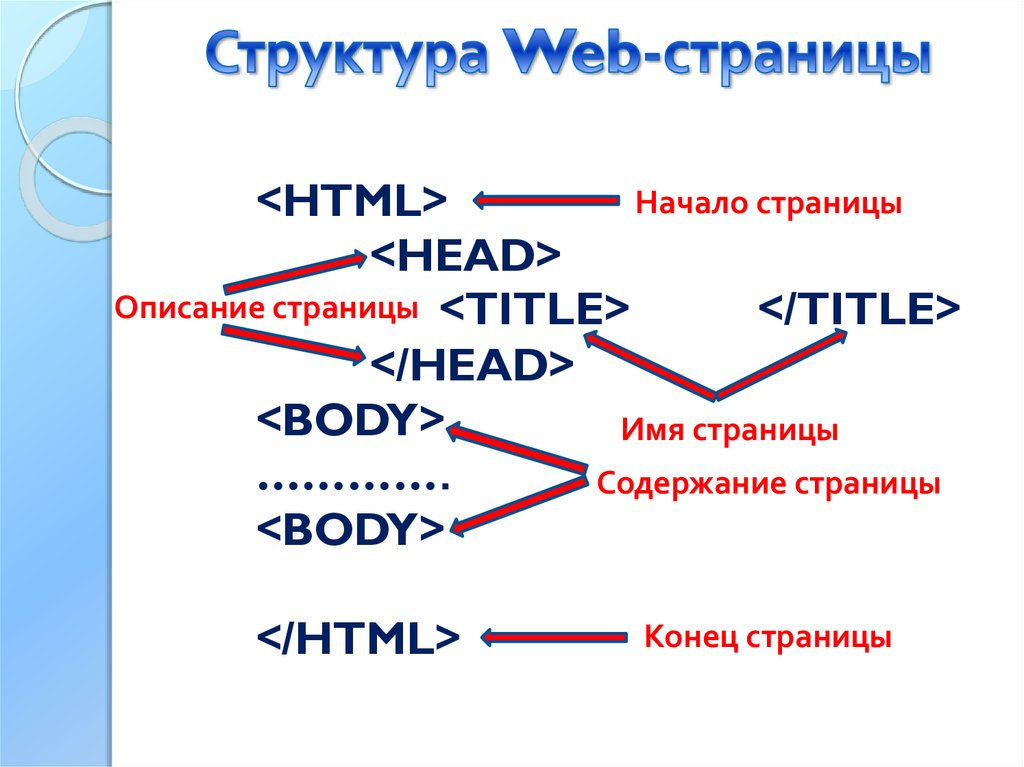
Урок 1 - создание простой web-страницы


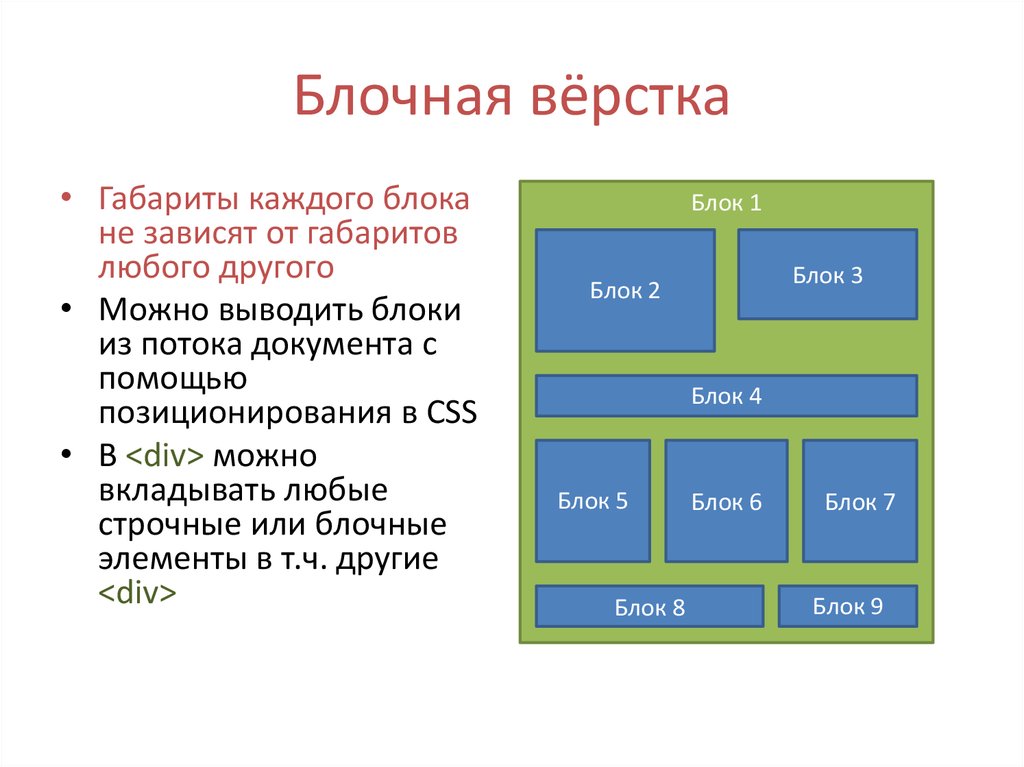
Используйте сетки и фреймворки для более структурированного дизайна.

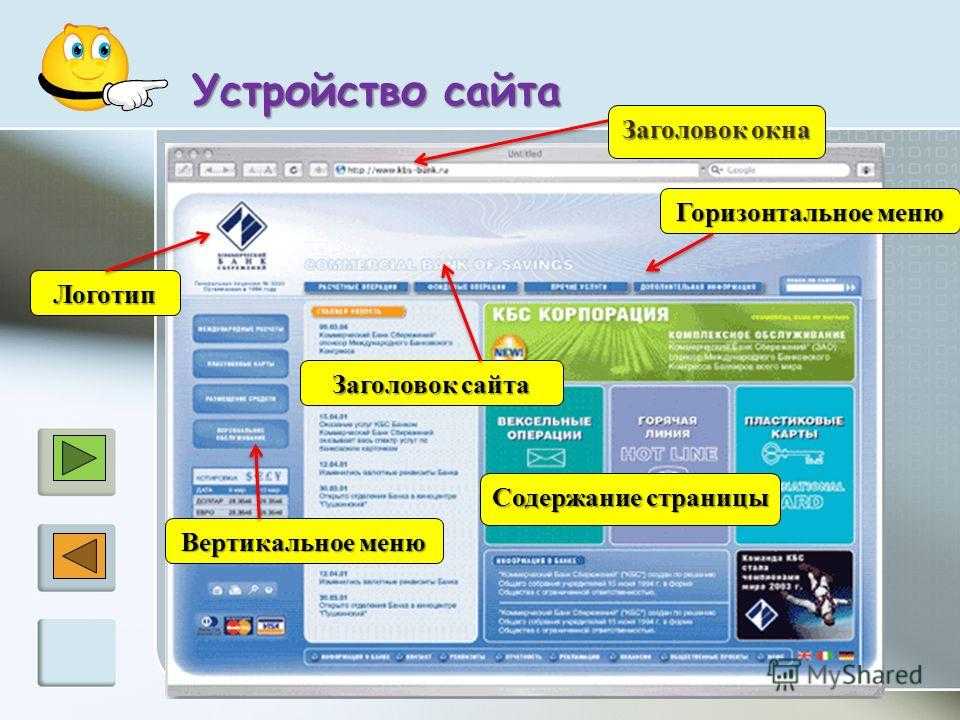
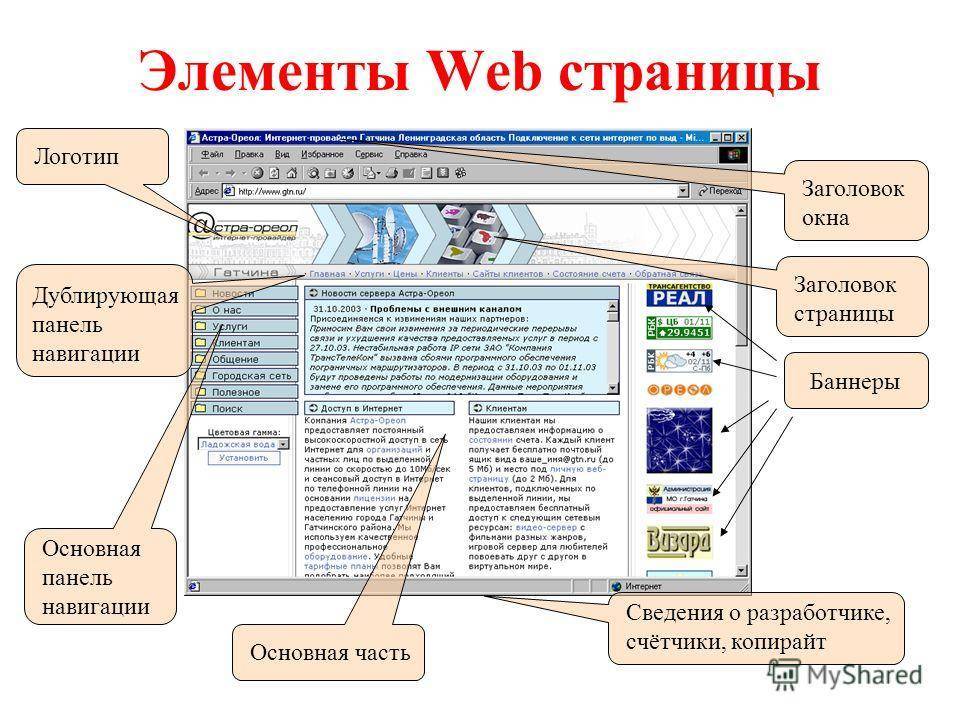
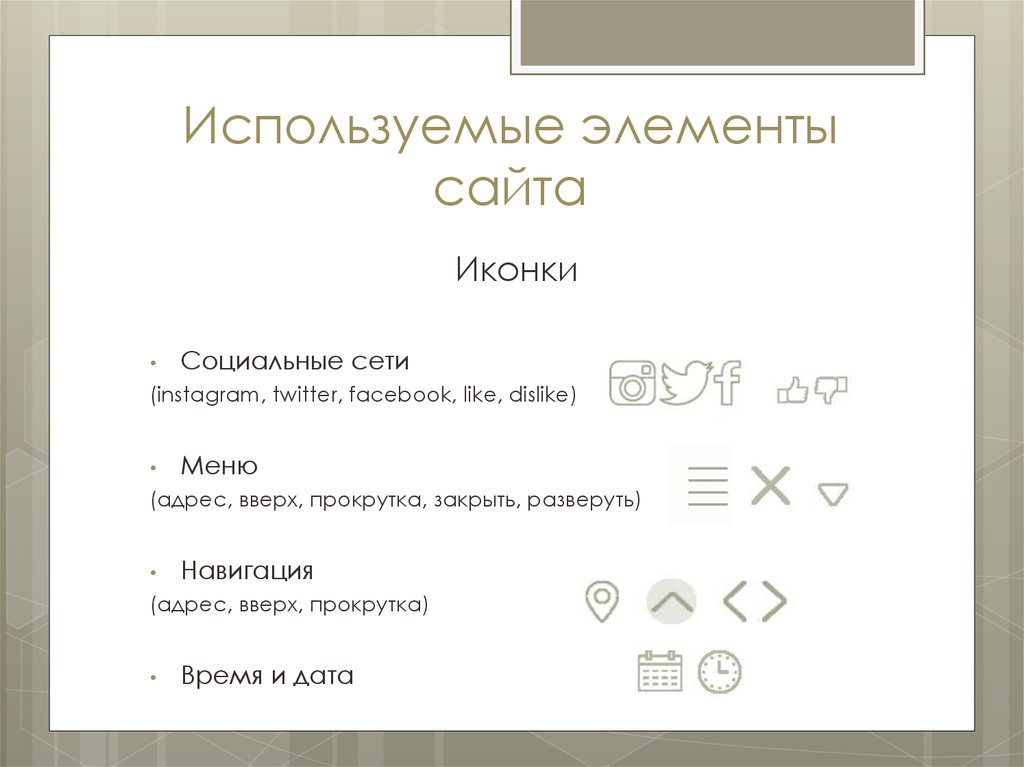
Элементы интерфейса веб сайта.

Включайте элементы визуальной иерархии для выделения ключевых частей контента.

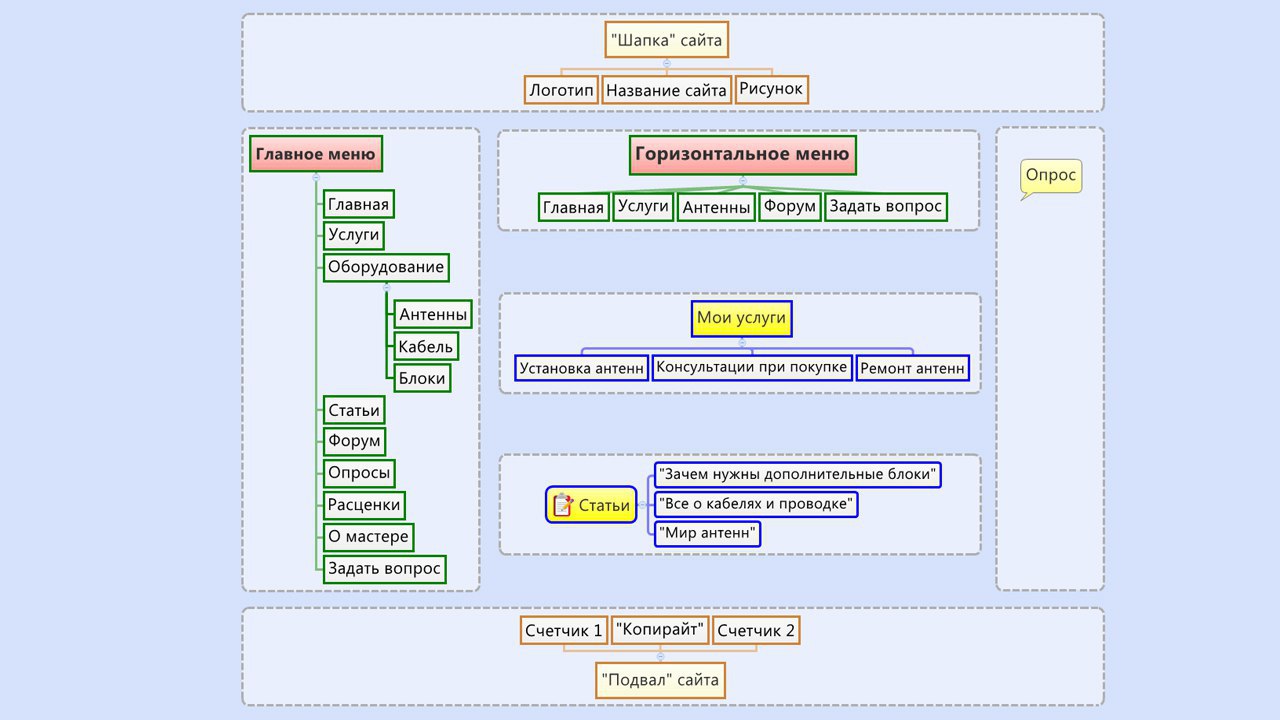
Структура идеального сайта - Евгений Кузьмин - Prosmotr


Не забывайте про адаптивный дизайн для различных устройств.

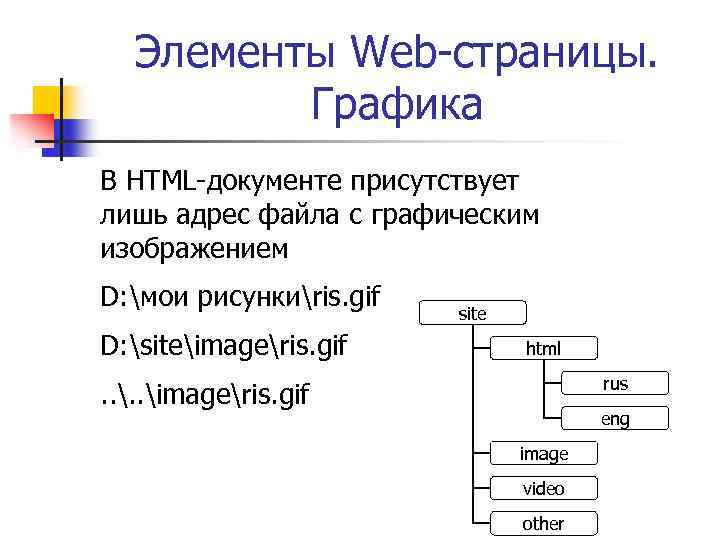
Структура формирования url-адресов в Интернет.

Используйте читабельные шрифты и удобные для глаз цветовые схемы.

PM3. Элементы интерфейса сайта // Что на сайте как называется // Project Manager для новичков


Добавляйте изображения и иконки для улучшения визуального восприятия.

Структура веб-страницы: что это такое и что необходимо о ней знать - SEMANTICA

Оптимизируйте загрузку страниц для быстрого отображения контента.

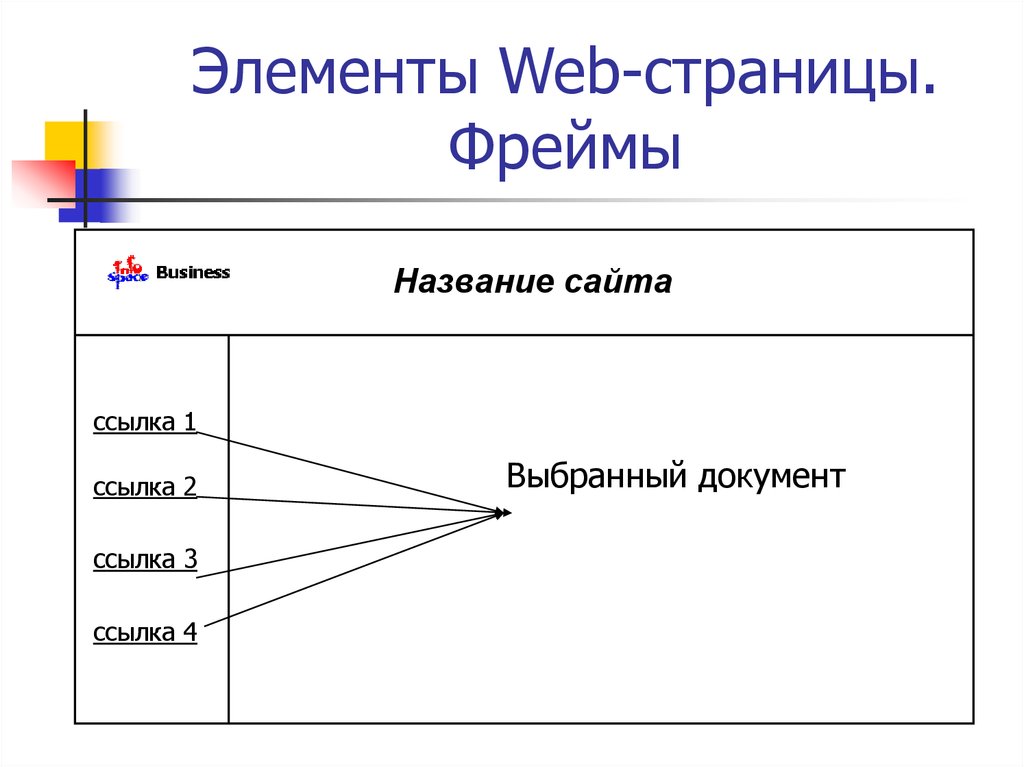
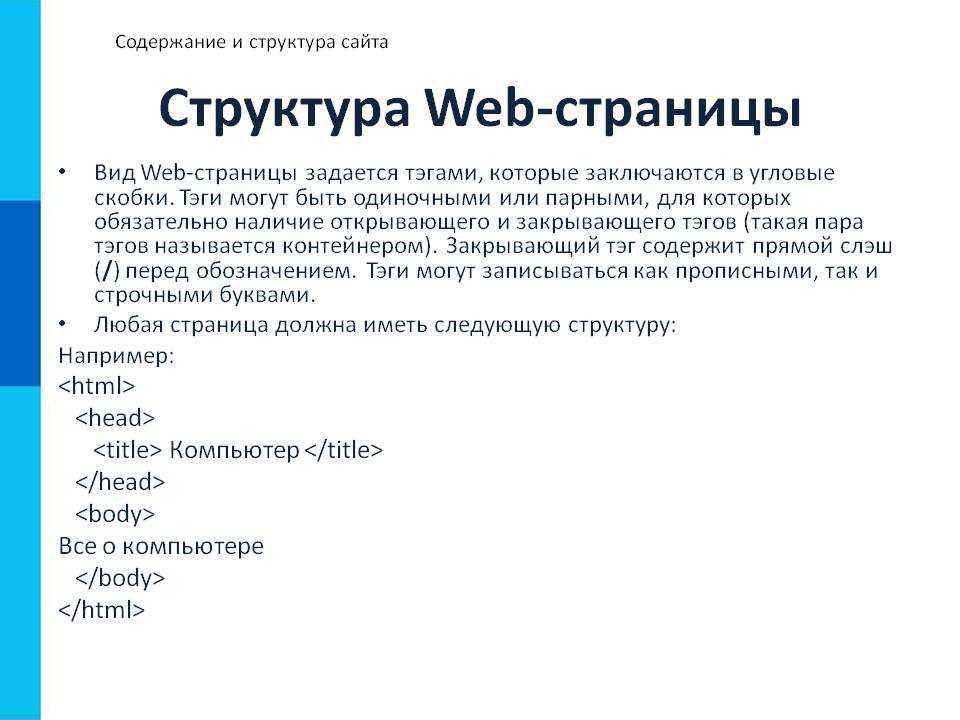
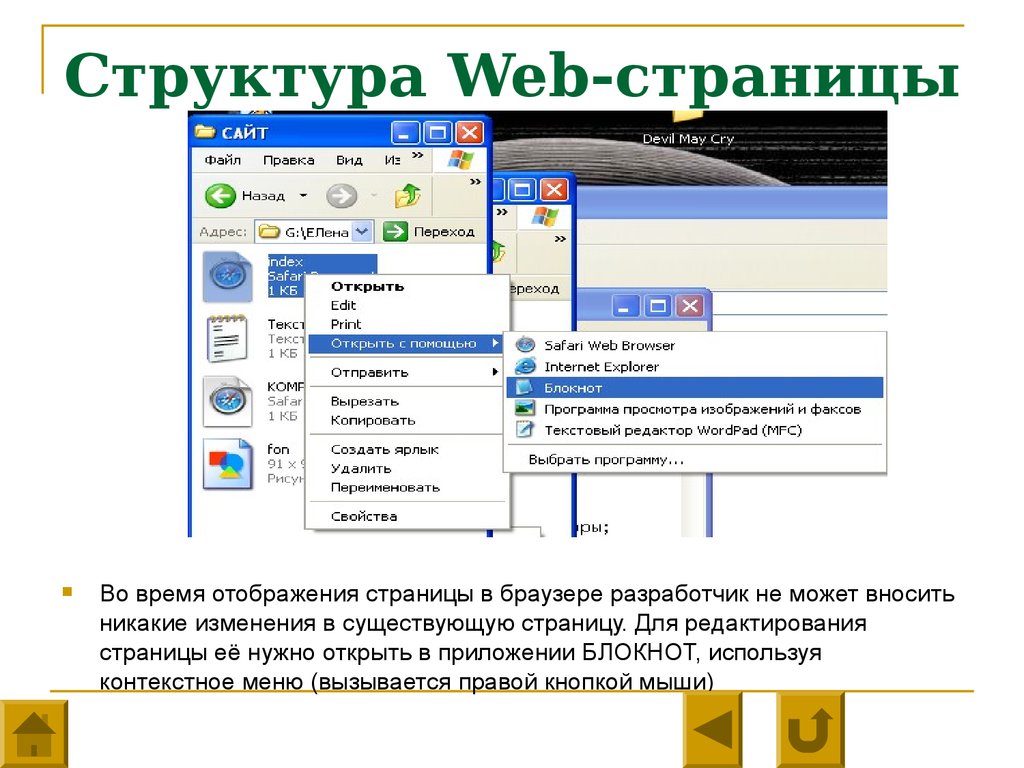
Web-страницы и Web-сайты. Структура Web-страницы

Используйте семантическую разметку HTML для улучшения SEO.

Логическая (внутренняя) структура сайта. Элементы web страницы

Не забывайте про доступность для пользователей с ограниченными возможностями.

Регулярно тестируйте веб-страницу на различных устройствах и браузерах.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


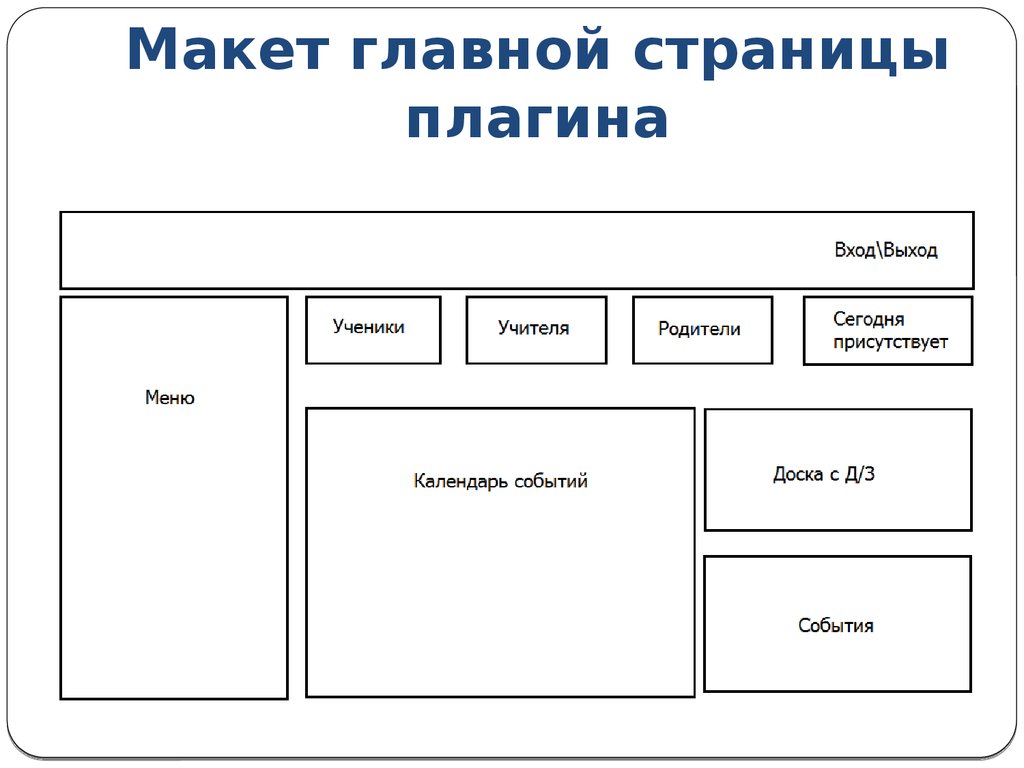
Какая должна быть структура сайта? Необходимые требования к структуре сайта.