Как использовать вставки текста в ваших проектах
На этой странице вы найдете подборку красивых фотографий и полезные советы, как лучше всего использовать вставки текста в ваших дизайнерских проектах, чтобы достичь профессионального результата.



Используйте простые шрифты для текстовых вставок, чтобы улучшить читабельность.

Vim 2. Копирование, удаление и вставка текста

Не перегружайте макет текстом, оставляйте свободное пространство.

Текст в Автокаде. Операции с многострочным текстом

Контраст между текстом и фоном помогает выделить вставки.

19. Вставка текста с учетом форматирования( Базовый курс)


Текст можно разместить на полупрозрачных блоках для лучшего восприятия.

CorelDraw для начинающих. 33. Импорт/Вставка текста.
Используйте заглавные буквы для выделения заголовков и ключевых фраз.

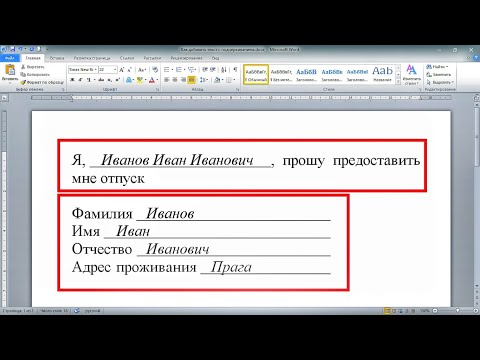
How to add underlined text to a Word document 📐📝


Оптимизируйте текст для мобильных устройств, чтобы он был читабелен на маленьких экранах.

Экспериментируйте с разными шрифтами и стилями, но соблюдайте единый стиль.

Всегда проверяйте орфографию и пунктуацию перед публикацией.

HTML и CSS с нуля. Урок 2 - Форматирование текста. Вставка изображений
Выделяйте важные части текста жирным шрифтом или цветом.


Регулярно обновляйте текстовые вставки, чтобы поддерживать актуальность информации.

Как вставить текст в InDesign
