Как правильно структурировать дерево категорий на веб-странице: практические рекомендации
Дерево категорий — это важный элемент навигации на любом сайте, помогающий пользователям быстро находить нужную информацию. В этой статье мы рассмотрим ключевые аспекты создания и оптимизации дерева категорий, чтобы оно было удобным и эффективным.


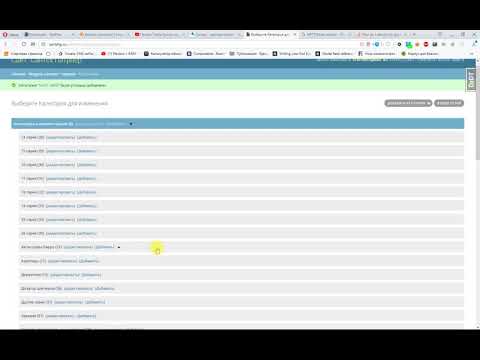
Начинайте с создания основного уровня категорий, которые будут представлять самые широкие темы или разделы вашего сайта.

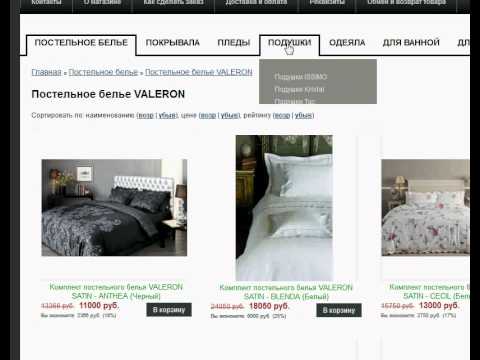
@x006 Горизонтальное \

Разделяйте каждую основную категорию на подкатегории для более детального структурирования контента и улучшения навигации.

@x006v5 Разворачивающееся дерево категорий с иконками

Используйте логические и понятные названия для категорий и подкатегорий, чтобы пользователи могли легко ориентироваться.

🔴 The Planet Crafter - неПРИГОДНАЯ планета🔥 Построй дом, посади дерево, проведи воду

Обновляйте дерево категорий по мере добавления нового контента или изменения существующего, чтобы структура оставалась актуальной.

Дерево категорий сайта

Обеспечьте, чтобы дерево категорий было доступно и видно на всех страницах сайта для удобства пользователей.

Дерево категорий (модуль CS-CART) обзор


Используйте визуальные средства, такие как иконки или цветовые обозначения, чтобы сделать структуру более наглядной.
Протестируйте структуру дерева категорий на разных устройствах, чтобы убедиться в её корректной работе на мобильных и десктопных платформах.

Периодически собирайте отзывы пользователей о навигации и, если необходимо, корректируйте структуру дерева категорий.

Как реализовать вложенные категории ( Categories tree )

Как создать дерево категорий с помощью бесплатного модуля Export/Import Excel

Применяйте SEO-принципы при создании названий категорий и подкатегорий, чтобы улучшить видимость вашего сайта в поисковых системах.


Учитывайте потребности вашей целевой аудитории при создании дерева категорий, чтобы оно соответствовало их ожиданиям и предпочтениям.

Составляем дерево категорий для интернет-магазина


Как вывести дерево категорий в Django/Wagtail - Делаю себе сайт #14