Создание адаптивных сайтов: как правильно верстать для мобильных устройств
На этой странице вы найдете подборку фотографий и полезные советы по созданию верстки для мобильных устройств. Узнайте, как сделать ваши сайты удобными и функциональными на любых устройствах.


Используйте гибкую сетку на основе процентов вместо фиксированных размеров.

Интенсивный курс адаптивная верстка сайта за 15 минут! html css


Оптимизируйте изображения для уменьшения времени загрузки.

20. Адаптивная верстка в CSS. Desktop и mobile first. Медиазапросы @media. Свойства min-max размеров

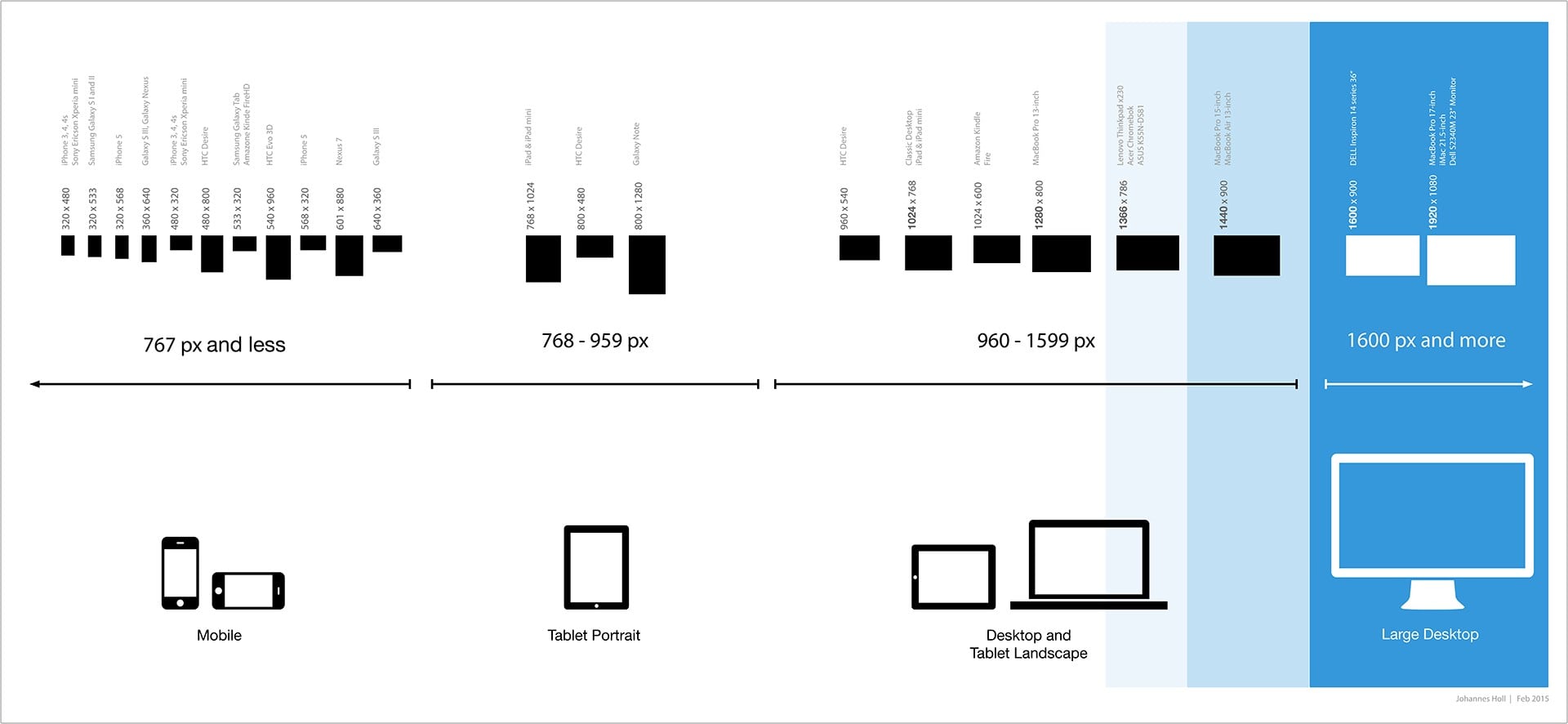
Применяйте медиазапросы для адаптации стилей под различные размеры экранов.

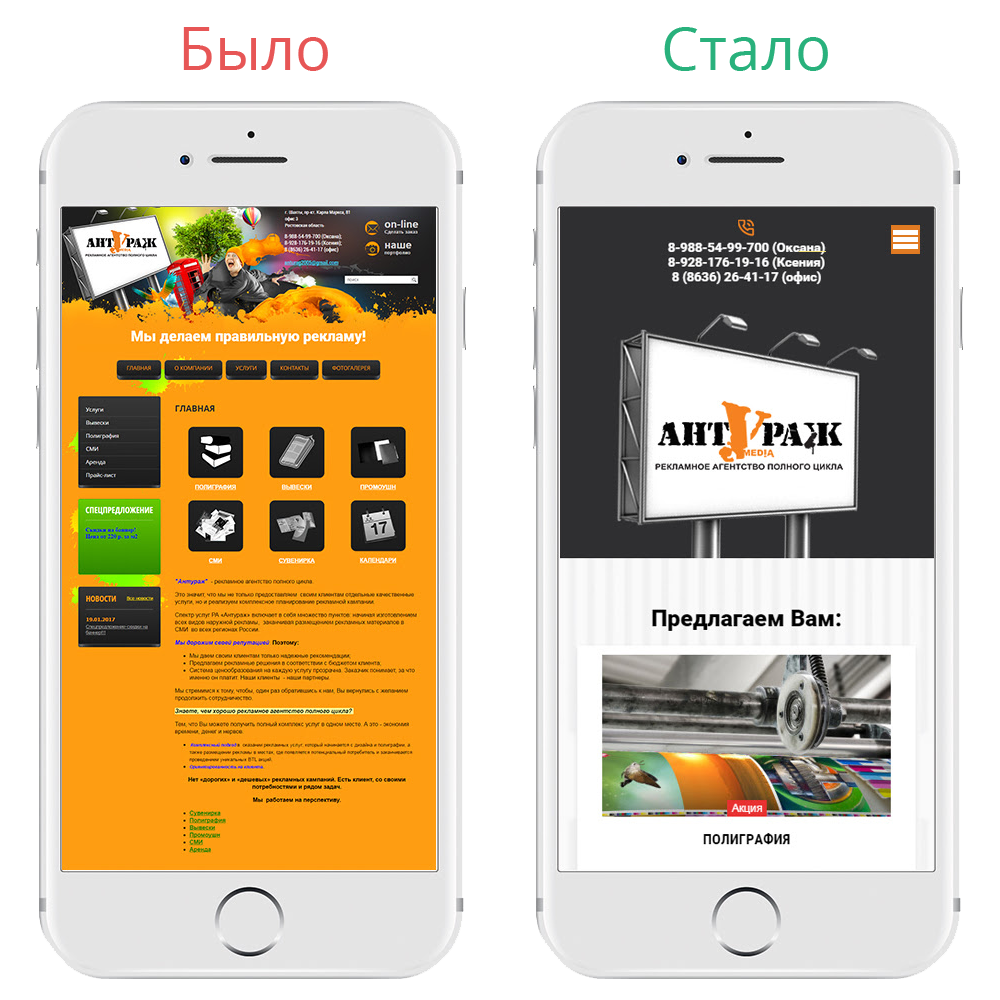
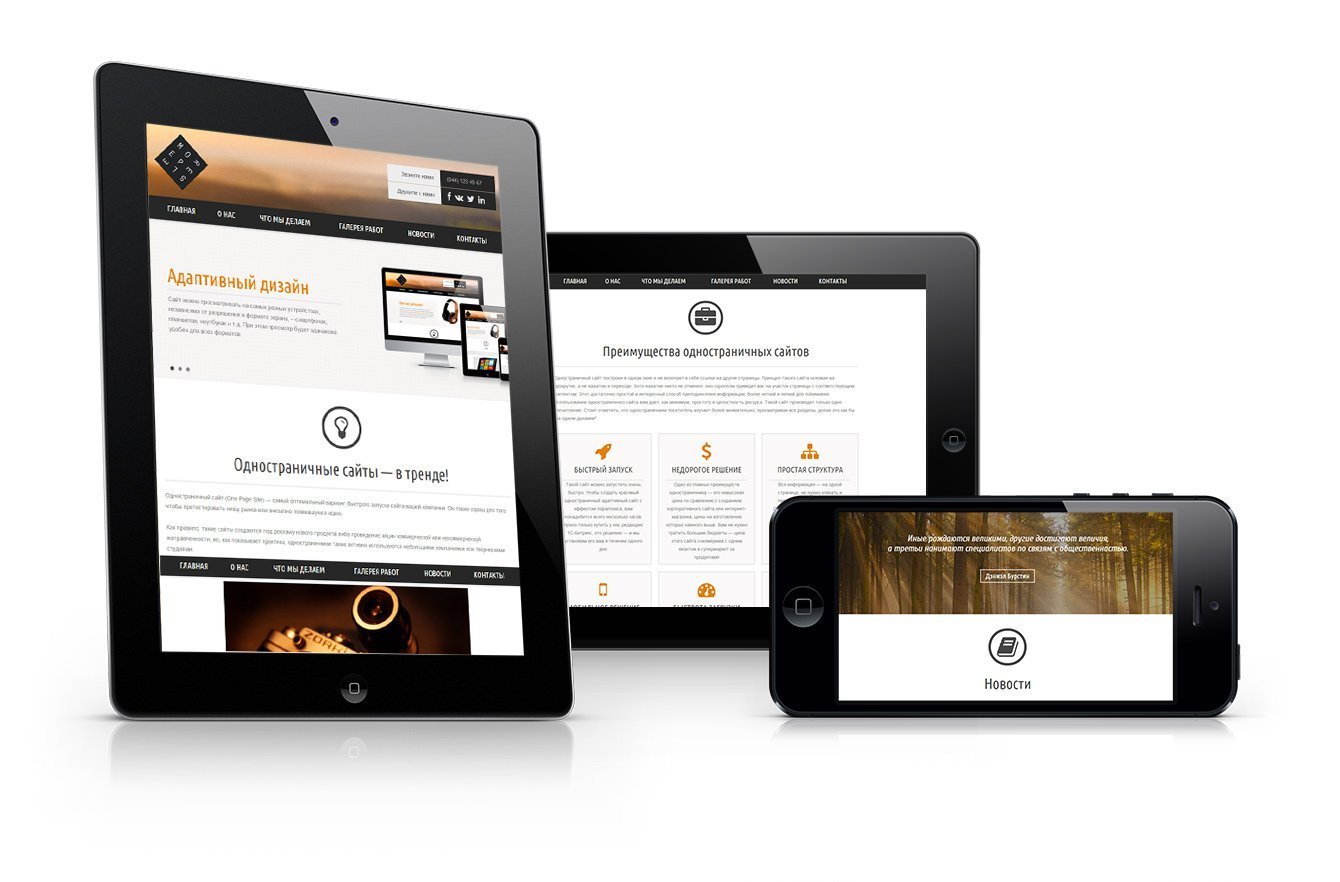
Пример адаптации интернет-магазина под мобильные устройства


Используйте векторные изображения (SVG) для масштабируемости без потери качества.

✅БЕСПОЛЕЗНОЕ И НЕЛЕПОЕ Д@@ЬМО ДЛЯ СМАРТФОНА


Проверяйте совместимость сайта на различных мобильных устройствах.

Адаптация сайта под мобильные устройства за 10 минут - Адаптивная верстка - Медиа запросы css3
Используйте большие, удобные для нажатия кнопки и ссылки.

Мобильная верстка на Tilda. Решаем проблемы

Минимизируйте количество вводимого текста для упрощения навигации.

Практическая верстка. Адаптация под мобильные устройства


Обеспечьте быстрый доступ к основной информации на странице.

Адаптивная верстка сайта для мобильных устройств 1.1

Вёрстка под мобильные устройства

Избегайте использования всплывающих окон, которые могут быть трудны для закрытия на мобильных устройствах.
Тестируйте сайт на различных браузерах и операционных системах для обеспечения кроссбраузерности.

Mobile first метод. Верстка сайта html/css. Адаптивная верстка. ч.1