Оптимальное размещение элементов на странице: советы по расположению вверху, внизу, слева и справа
Эта страница поможет вам разобраться в том, как правильно размещать фотографии и важные элементы на странице для улучшения визуального восприятия и удобства пользователя. Узнайте, как оптимально использовать пространство в различных частях экрана.



Размещайте важные элементы в верхней части страницы для быстрого доступа.

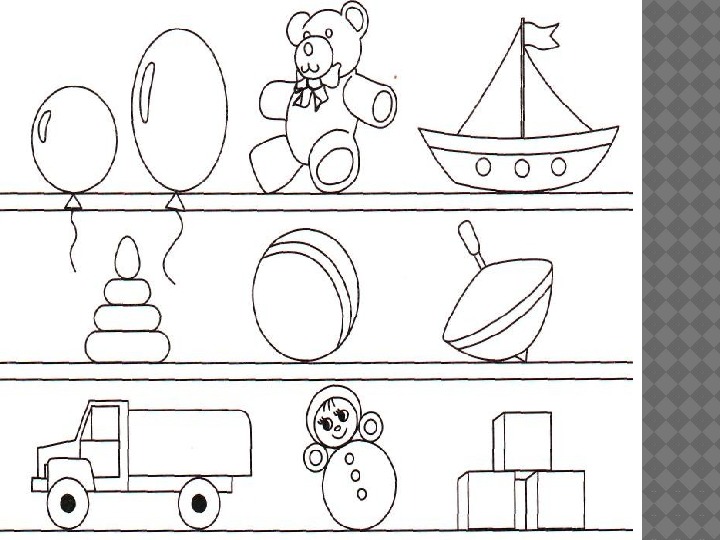
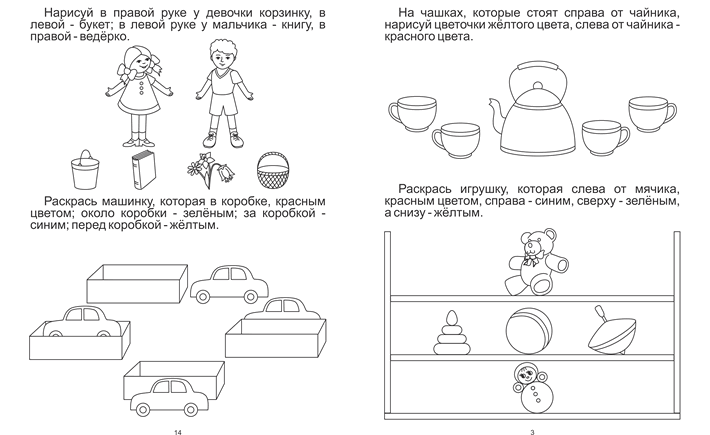
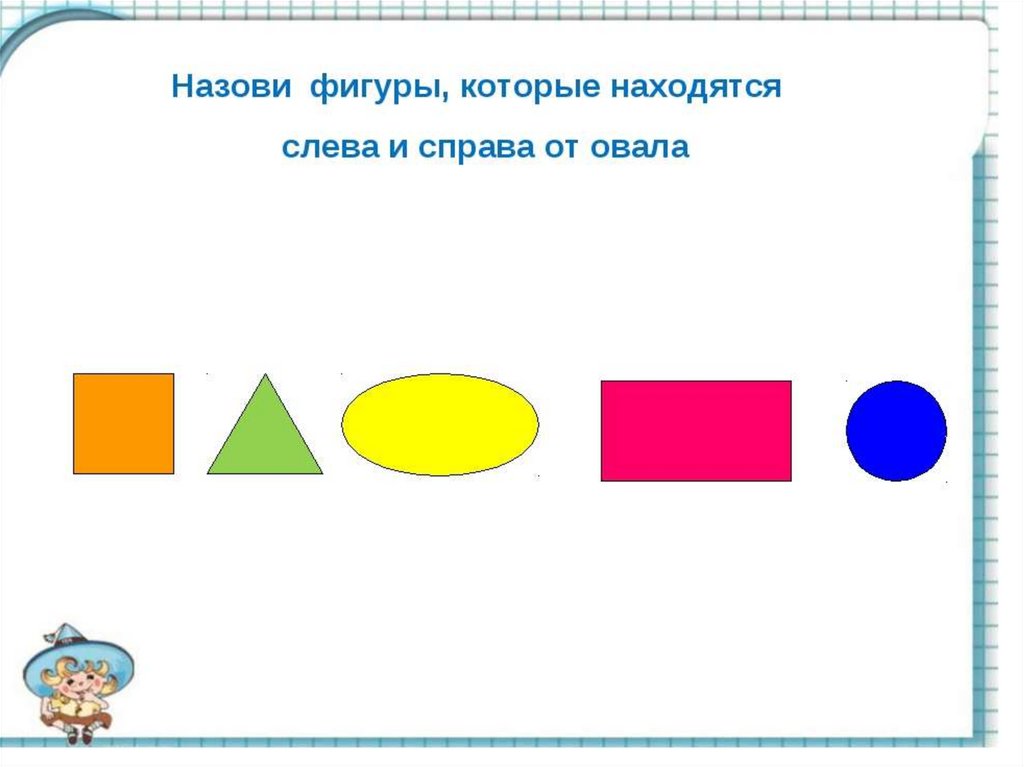
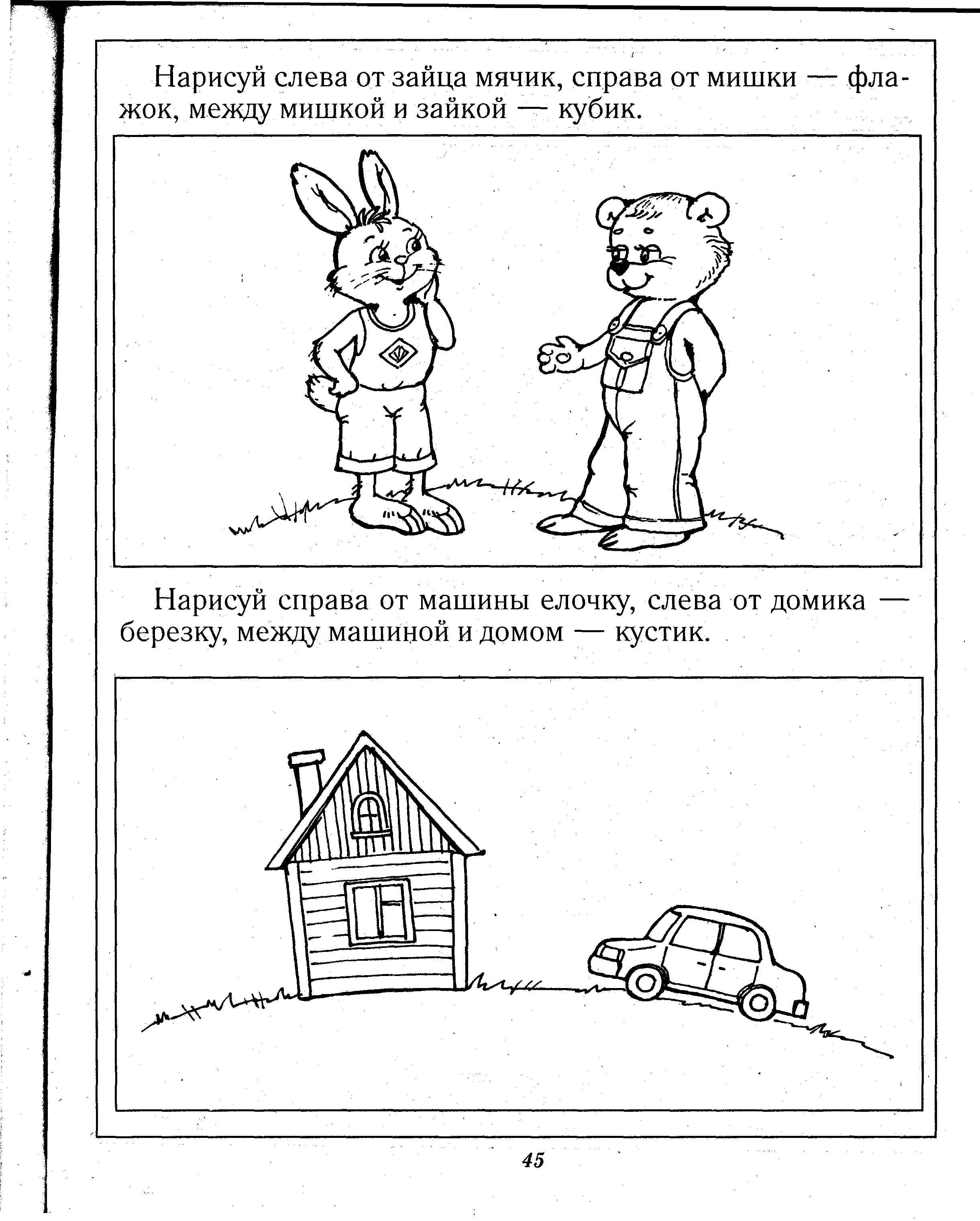
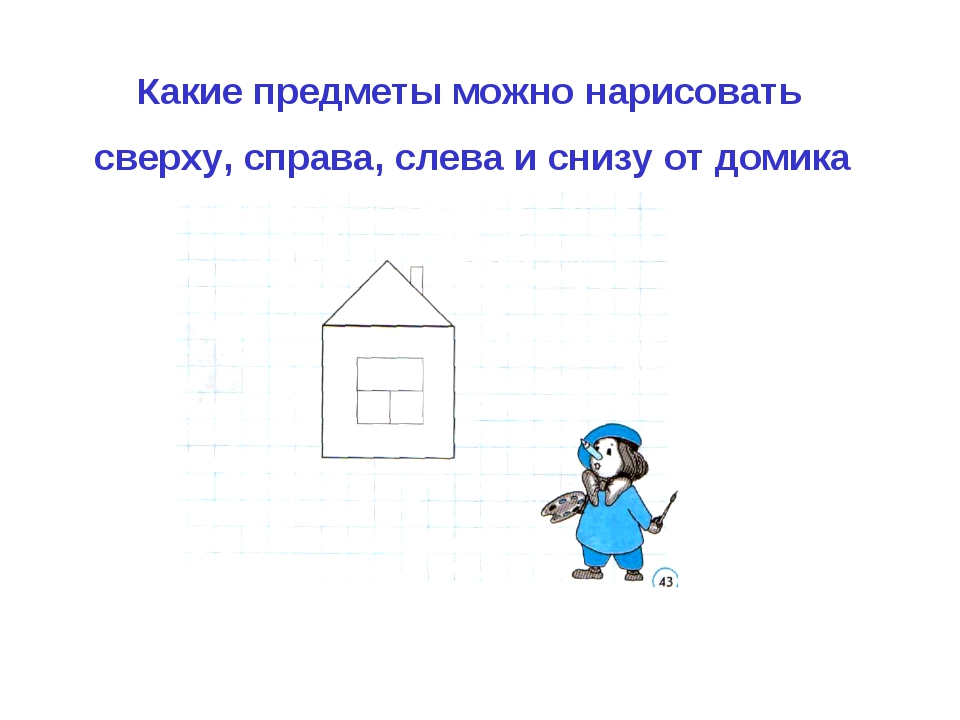
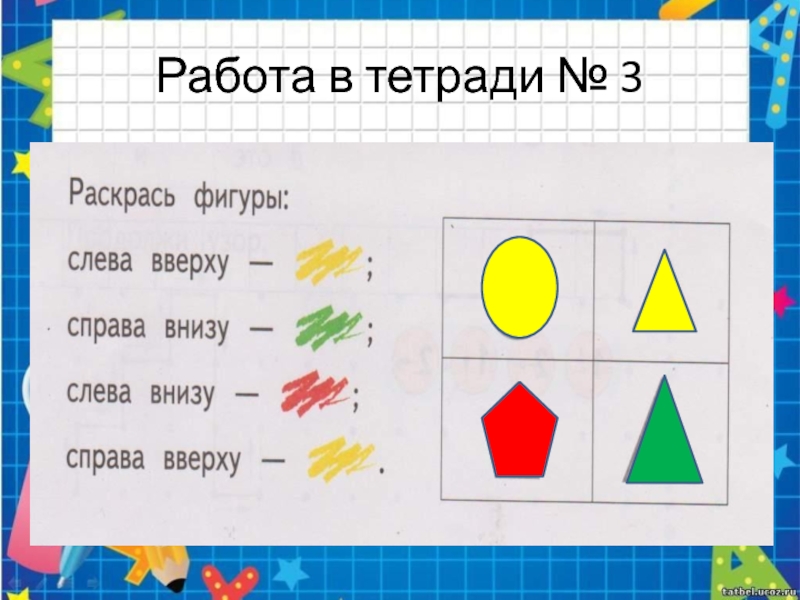
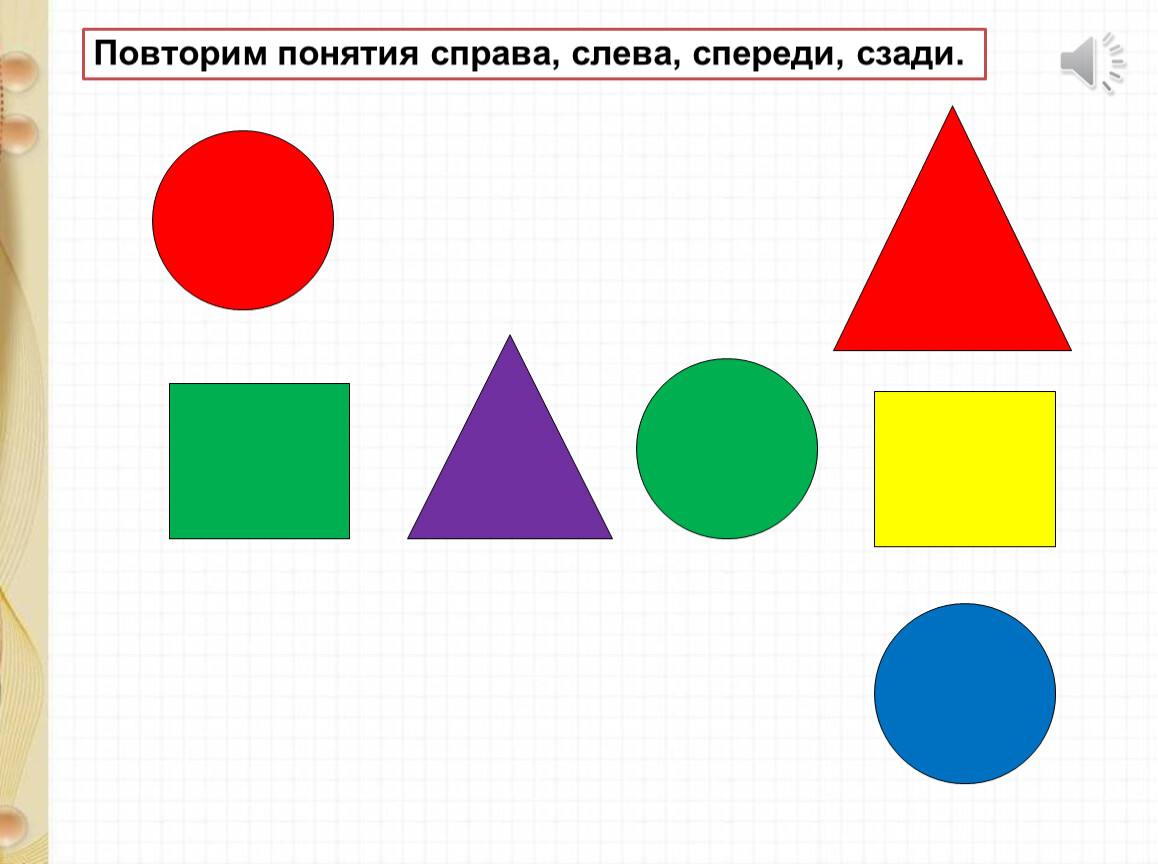
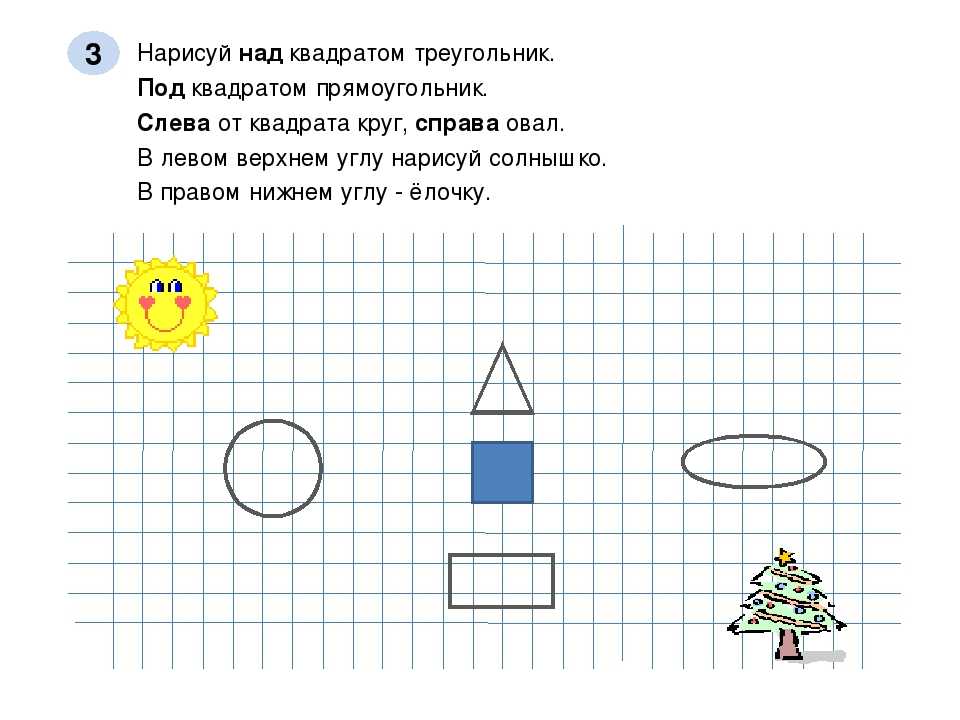
Ориентация в пространстве. Вверху-внизу, слева-справа.


Для улучшения читаемости поместите текстовые блоки в центральную часть экрана.

Стук, грохот в задней части автомобиля при езде по неровной дороге. Устранил причину.


Используйте нижнюю часть страницы для размещения дополнительной информации и ссылок.

2. Ориентация в пространстве. Вверху, внизу, справа, слева


Для элементов навигации лучше всего подходит левая сторона страницы.

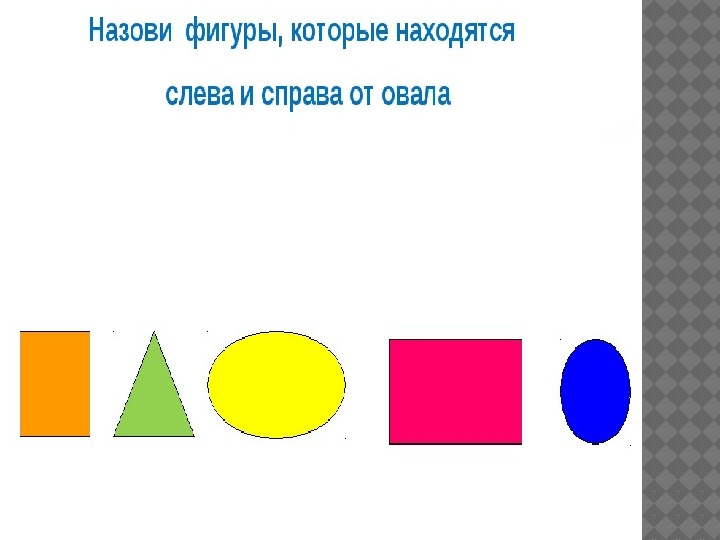
Справа, слева, посередине, один, много, ни одного

Расположите кнопки действия и важные ссылки справа для легкого доступа.

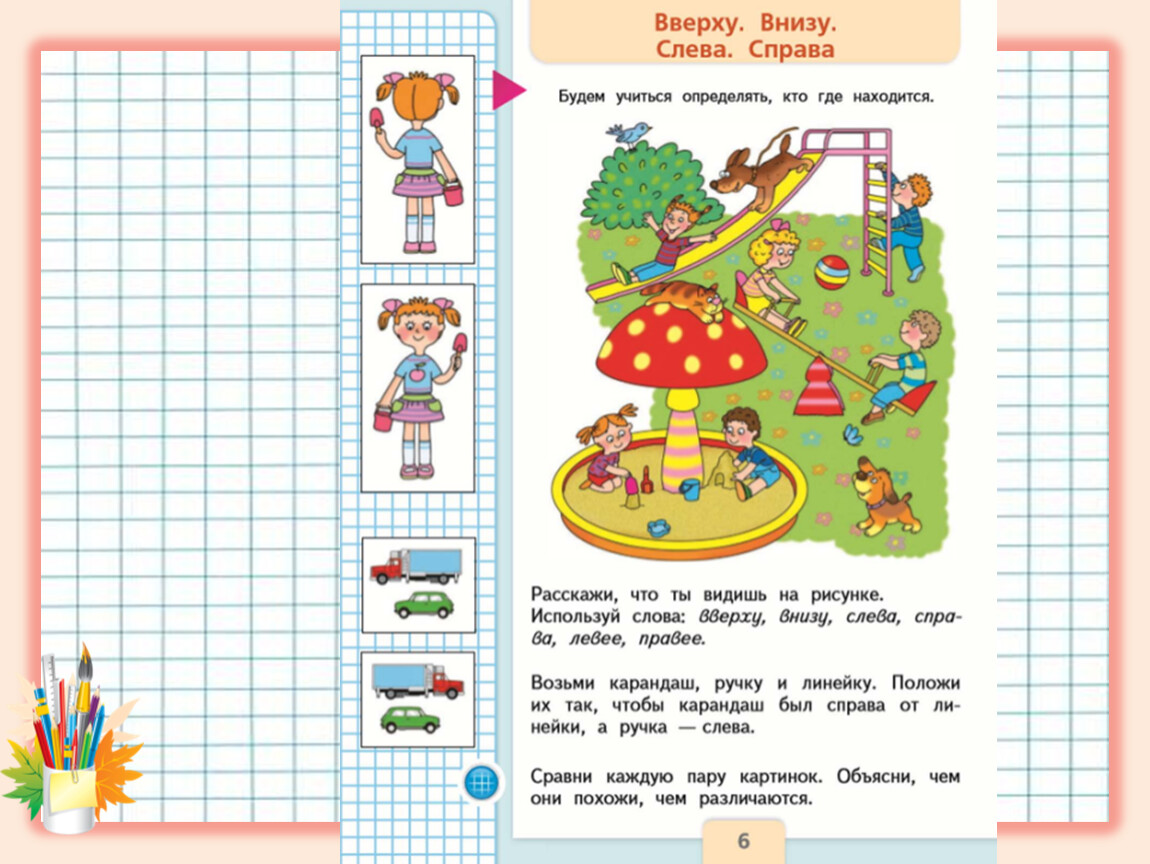
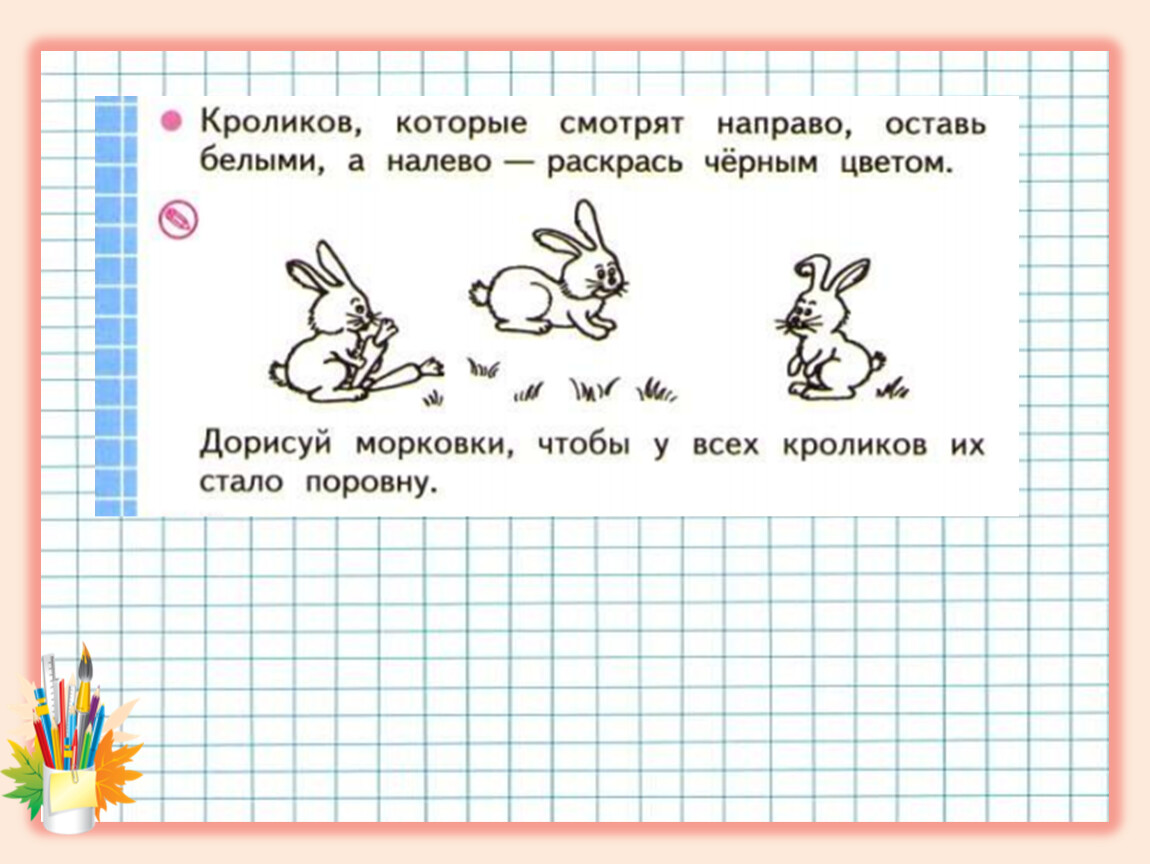
Вверху. Внизу. Слева. Справа. Часть 2 Математика 1 класс. М.И. Моро С.И. Волкова С.В. Степанова (0+)

Поддерживайте баланс между разными частями страницы, чтобы не перегружать один участок.
Используйте выделенные зоны для визуально значимых элементов.

1-класс - Математика - Пространственные и временные представления

Не забывайте про мобильные устройства: проверьте, как страница выглядит на разных экранах.


Следите за контрастом и видимостью элементов в зависимости от их расположения.

Лево, Право, Верх, Низ. Урок 9. Развивающее видео для детей (раннее развитие ребенка).

Проводите тестирование с пользователями, чтобы убедиться в удобстве и эффективности размещения элементов.

Вверху. Внизу. Слева. Справа