Полный гид по использованию Padding в CSS для веб-дизайна
В этом руководстве вы найдете подробное объяснение работы с отступами в CSS, а также полезные советы и примеры для создания профессиональных веб-страниц.


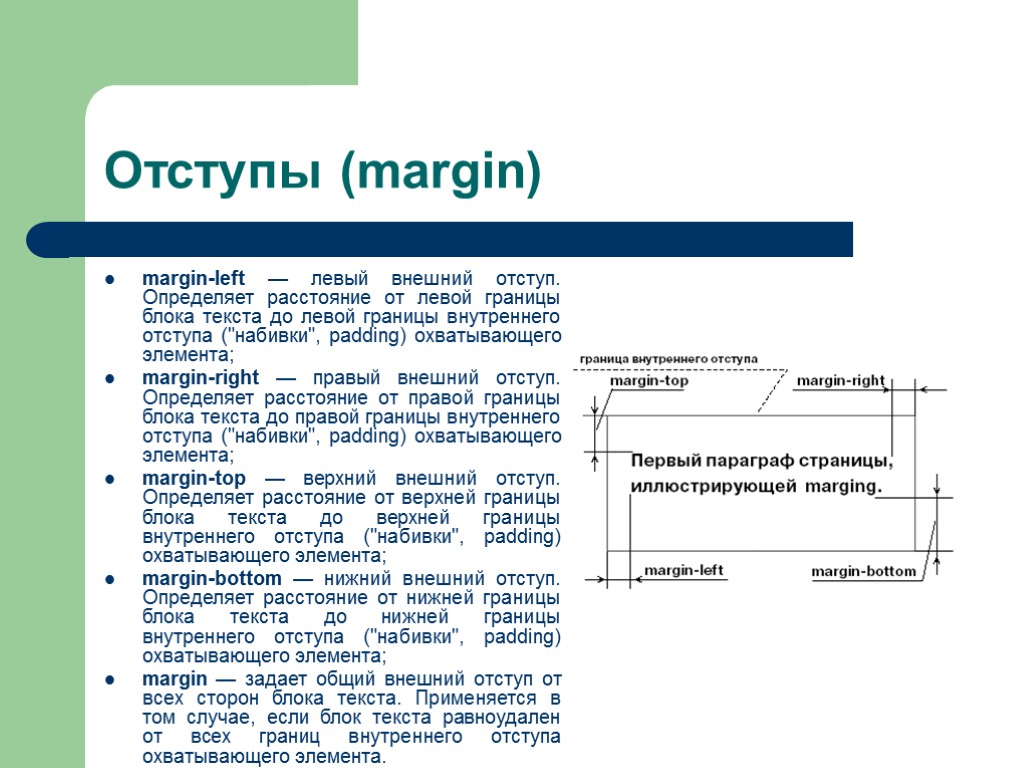
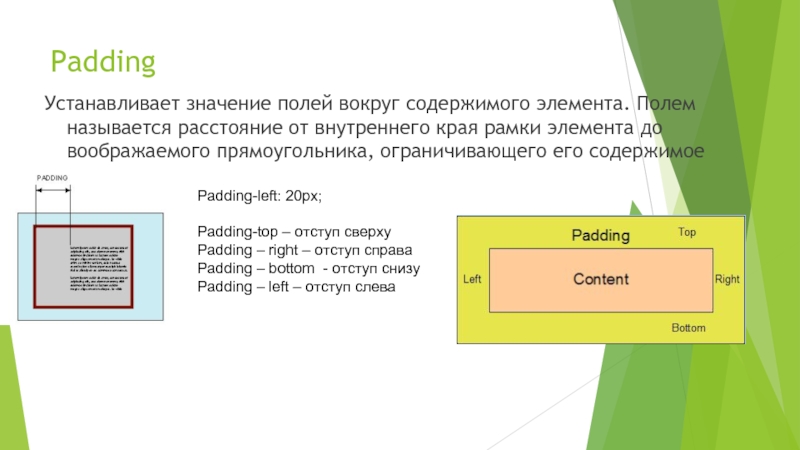
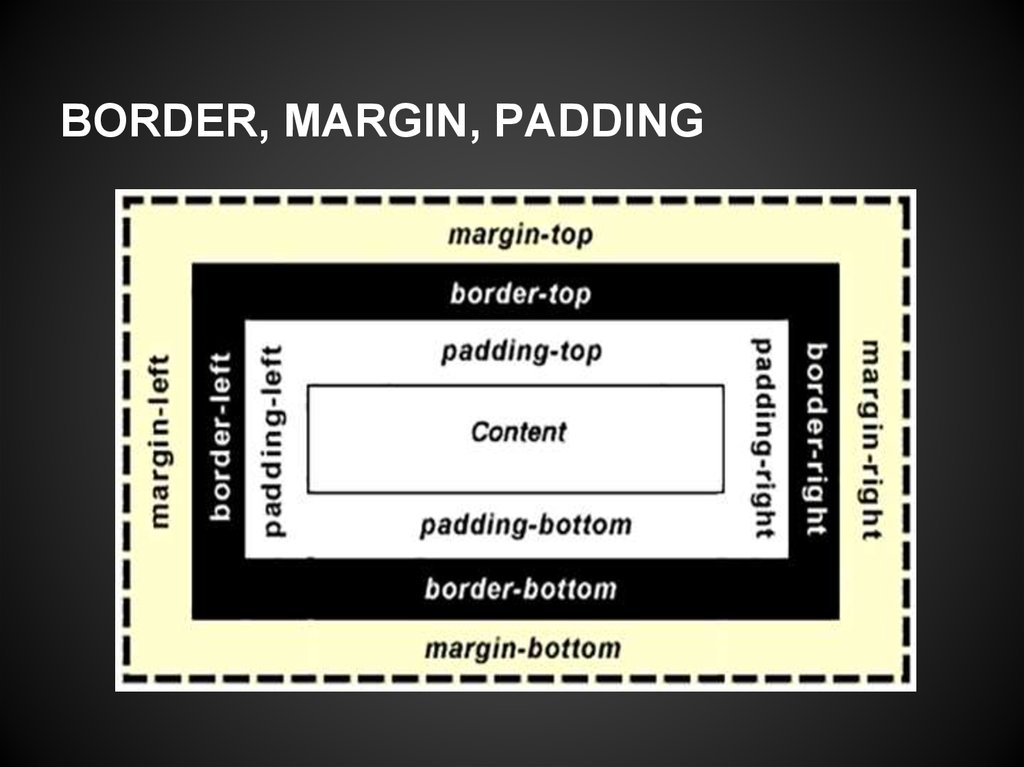
Используйте свойства padding-top, padding-right, padding-bottom и padding-left для установки отступов с каждой стороны элемента.

Как сделать отступ в css. Свойство padding, margin. Урок 8


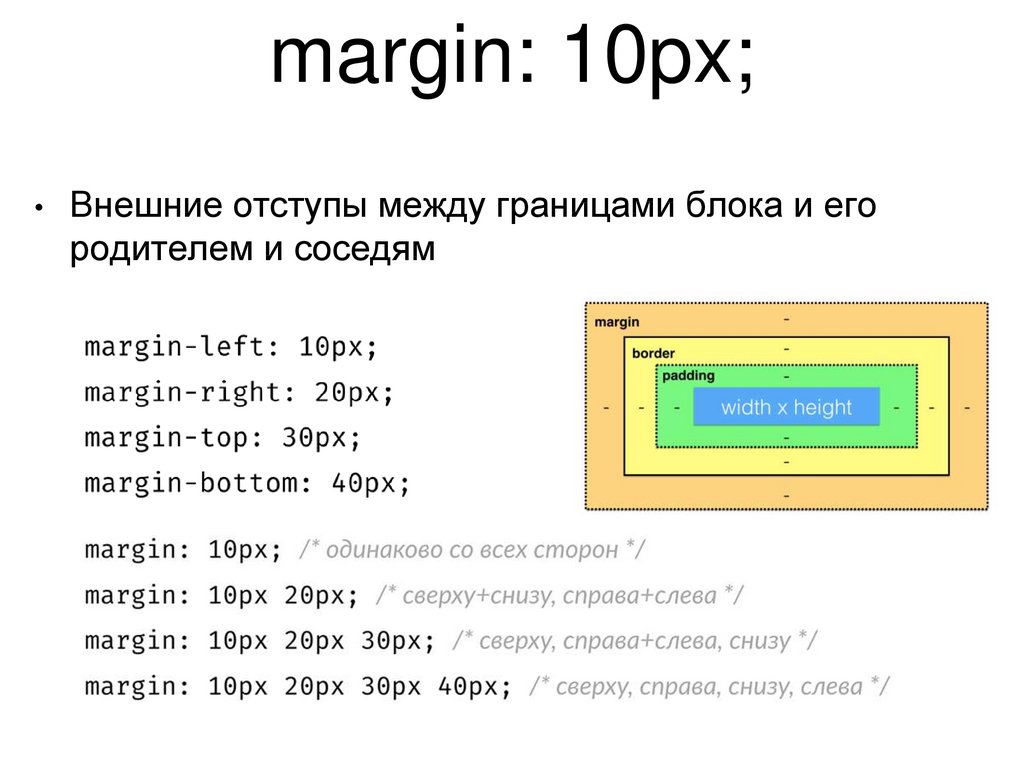
Чтобы задать одинаковые отступы со всех сторон, используйте сокращенное свойство padding.

8 полезных CSS практик для начинающих
Значения padding могут быть указаны в пикселях, процентах, em или rem единицах.

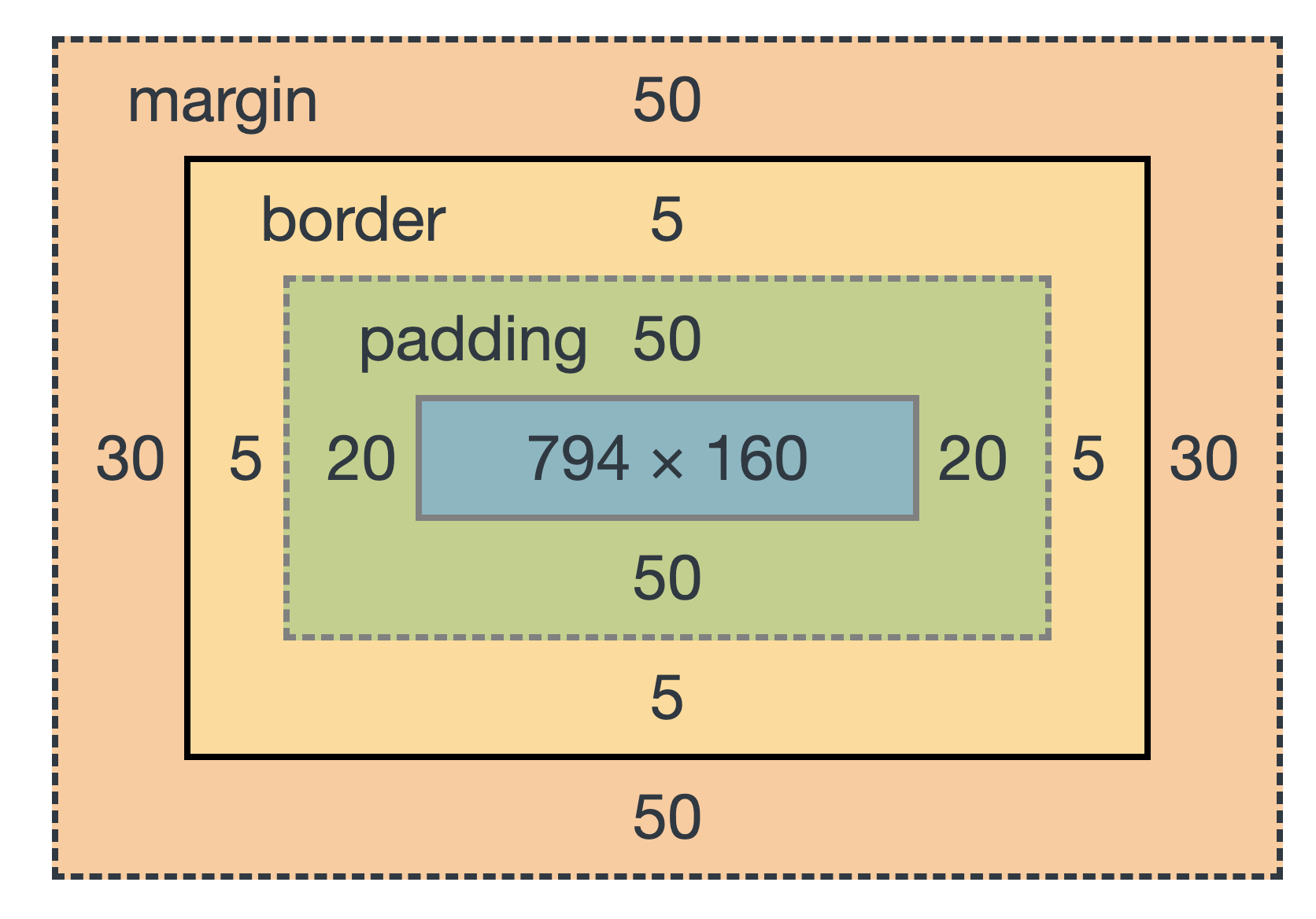
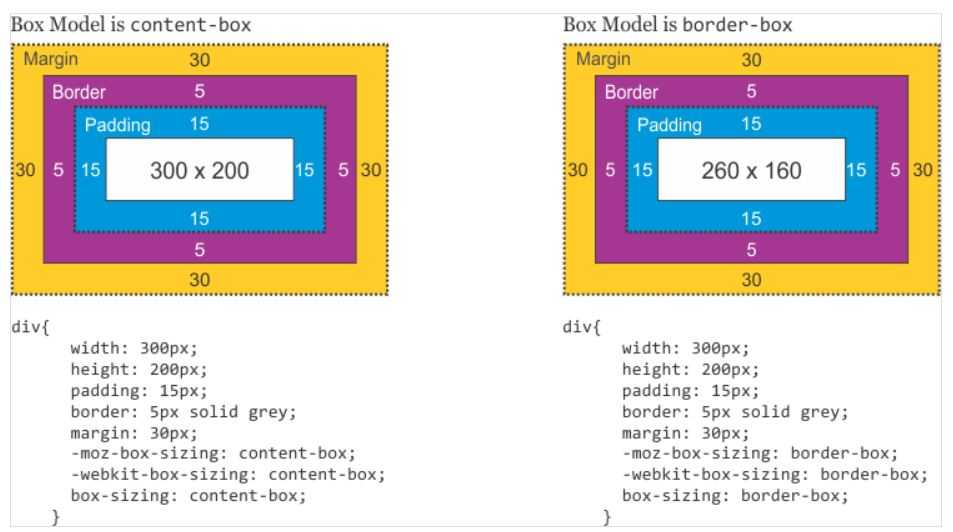
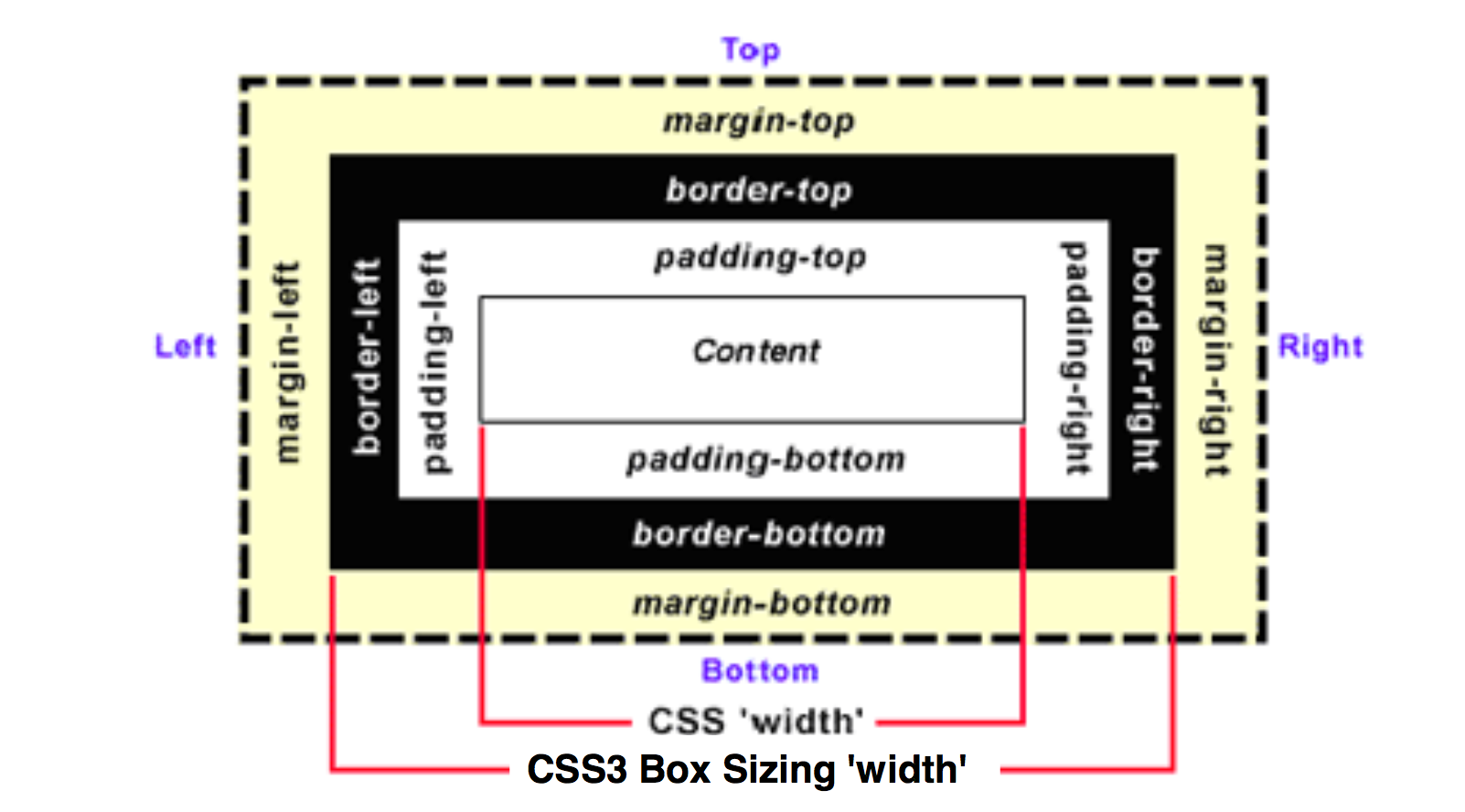
3. Блочная модель в CSS — свойства display, width, height, padding, margin, border и box-sizing

Для адаптивного дизайна используйте процентные значения padding, чтобы отступы масштабировались в зависимости от размера экрана.

Организация отступов в верстке. margin, padding и нюансы

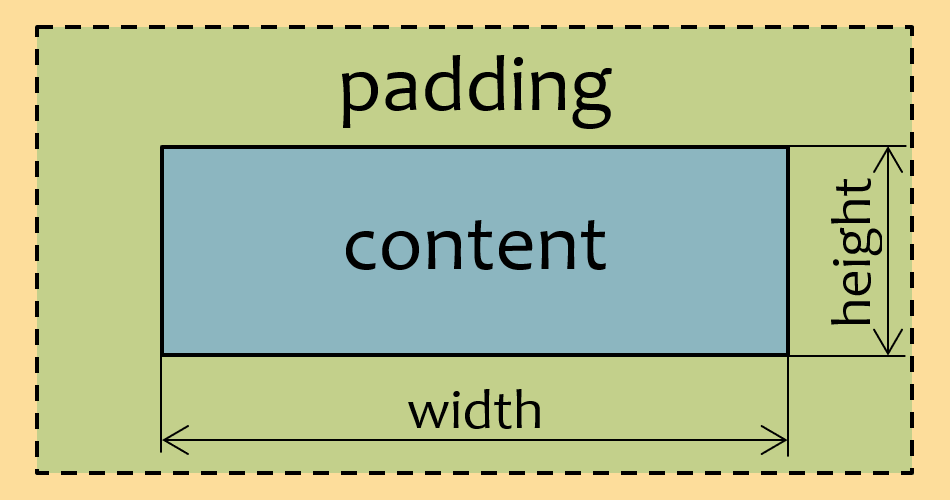
Помните, что padding увеличивает общие размеры элемента, поэтому учитывайте это при проектировании макета.

Все про CSS отступы padding и margin. Объяснение на практике за 33 минуты.

Используйте комбинацию padding и margin для создания более сложных и гибких макетов.


Для проверки и отладки отступов используйте инструменты разработчика в вашем браузере.

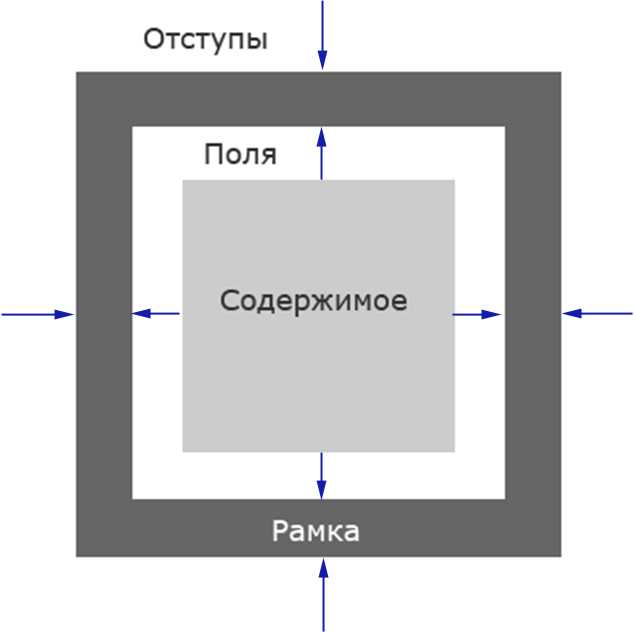
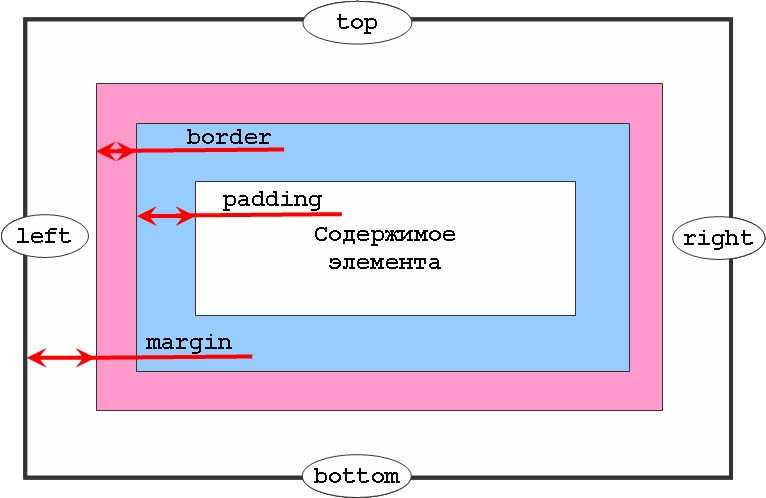
Отступы и поля (margin и padding) - Как они работают?


Используйте padding для создания визуально приятных отступов внутри кнопок и других интерактивных элементов.

HTML \u0026 CSS Урок 12. Отступы margin и padding - StudioProWeb

Убедитесь, что padding не перекрывает другие важные элементы на странице.

CSS. Урок 13. margin \u0026 padding

Для создания равномерных отступов в текстовых блоках используйте свойство line-height вместе с padding.

✨Modern Creative Landing Page Using GSAP! 🔥