Советы и идеи для работы с растровыми изображениями
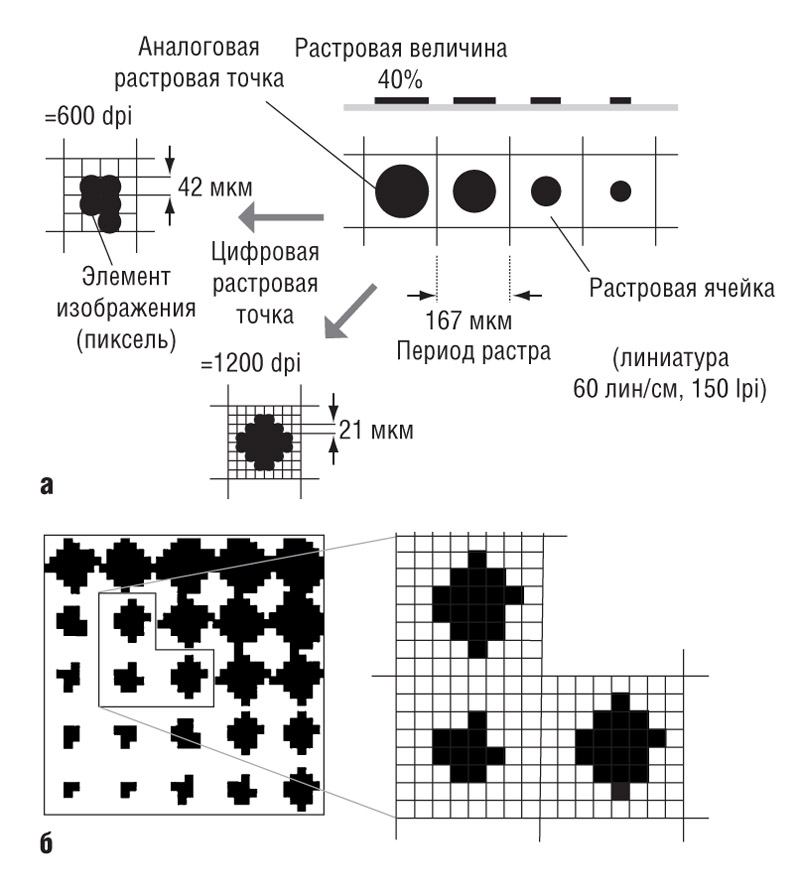
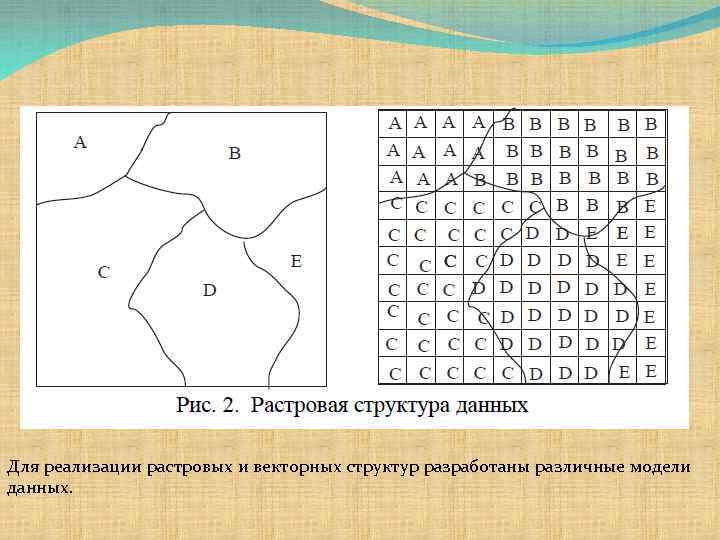
Растровая структура - это основа цифровых изображений, которая позволяет создавать красочные и детализированные картинки. На этой странице вы найдете советы и полезные рекомендации для работы с растровыми изображениями, а также вдохновляющие примеры и фотографии.



Выбирайте высокое разрешение: чем больше пикселей, тем лучше качество изображения.

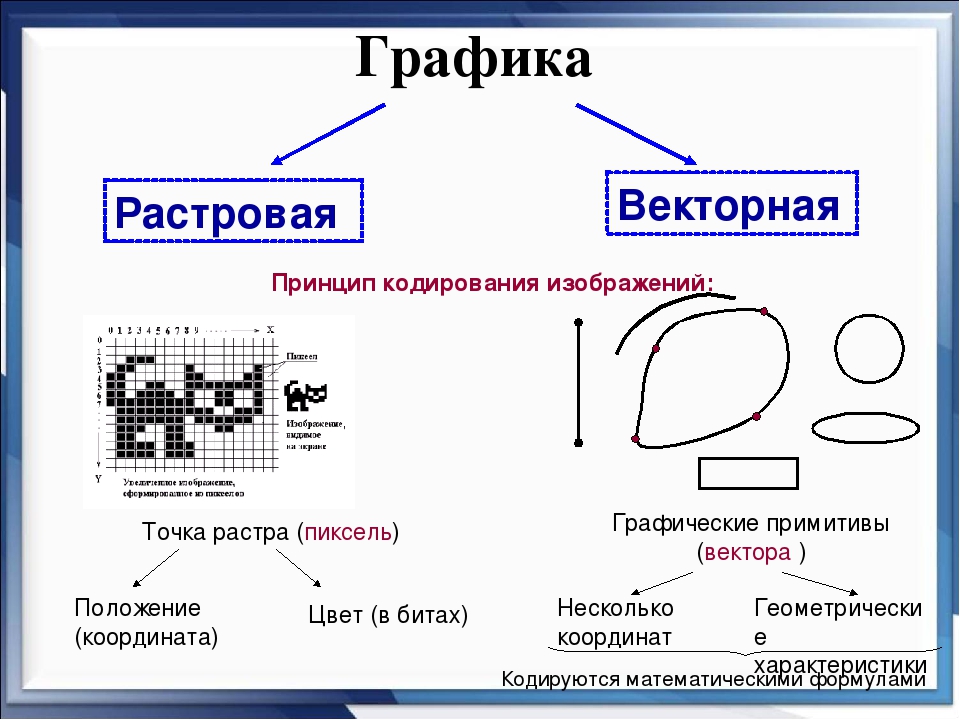
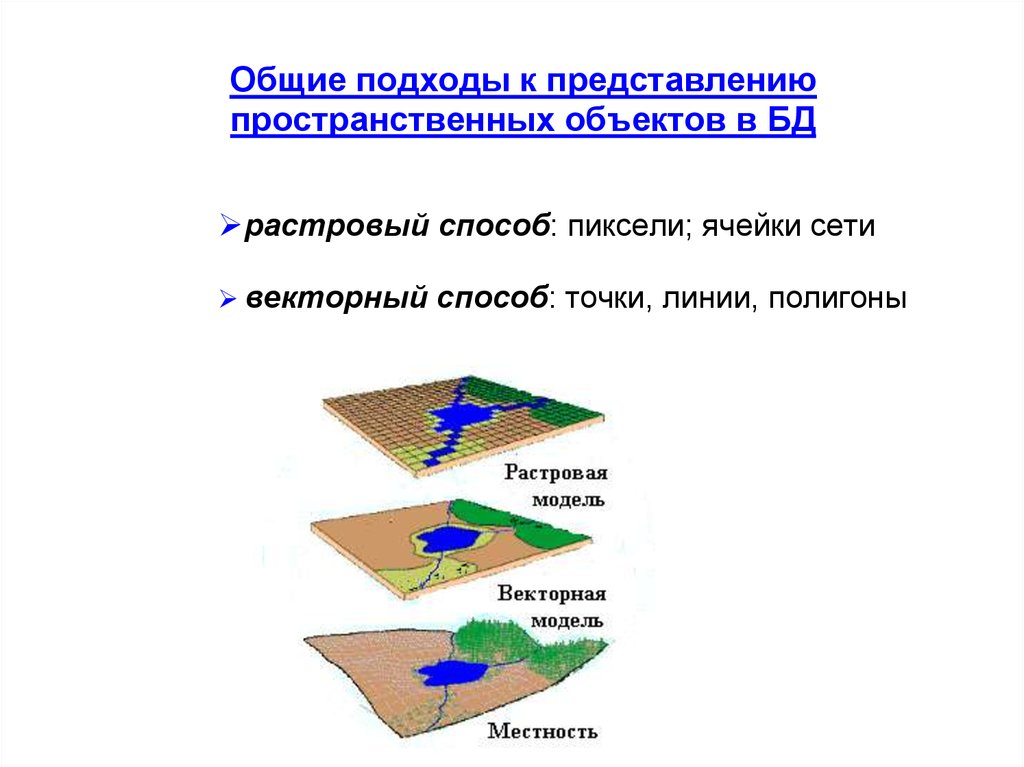
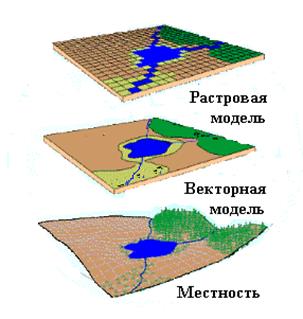
Что такое РАСТР и ВЕКТОР???

Используйте правильные форматы: PNG и TIFF сохраняют качество лучше, чем JPEG.

КАК РАБОТАЮТ ГРАФЫ - СТРУКТУРЫ ДАННЫХ

Оптимизируйте изображения для веба: сжимайте файлы, чтобы ускорить загрузку страниц.

Растровая графика 01

Понимание цветовых режимов: используйте RGB для экрана и CMYK для печати.

Информатика 10 класс: Растровая и векторная графика


Работайте с слоями: это позволяет легко редактировать и корректировать изображение.

1 Растровые данные. Введение

Используйте антиалиасинг: это уменьшает эффект «лесенки» на краях объектов.


Следите за деталями: крупные элементы можно прорисовать более детально.

07 Выравнивание объектов 2024 09 19 19 47 31 970

Увеличивайте изображение на 100% для точного редактирования мелких деталей.

03 09 Особенности растровой графики

Не забывайте про фоны: однородный фон может выделить основной объект.


Экспериментируйте с текстурами: они могут добавить глубины и реалистичности изображению.

ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫ