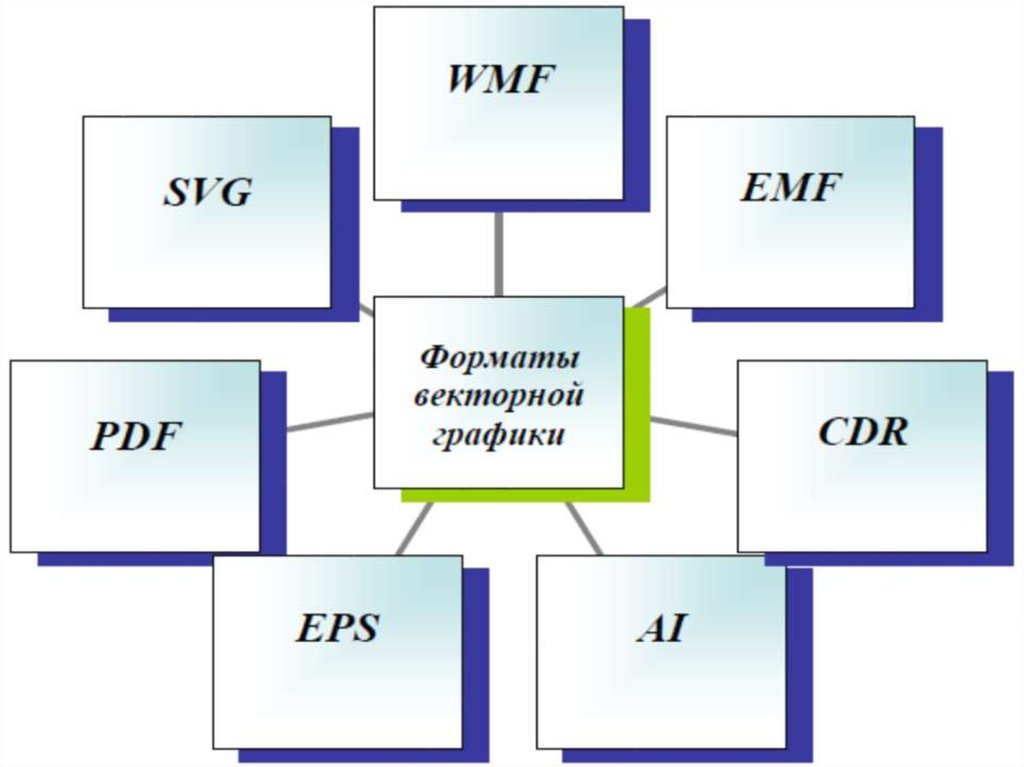
Все, что нужно знать о векторных графических форматах для дизайнеров
На этой странице вы найдете подборку фотографий и полезные советы по использованию различных векторных графических форматов. Векторная графика идеально подходит для создания четких и масштабируемых изображений, которые можно использовать в самых различных проектах.


Используйте формат SVG для веб-графики, так как он поддерживается всеми современными браузерами и обеспечивает высокое качество изображения при любом разрешении экрана.

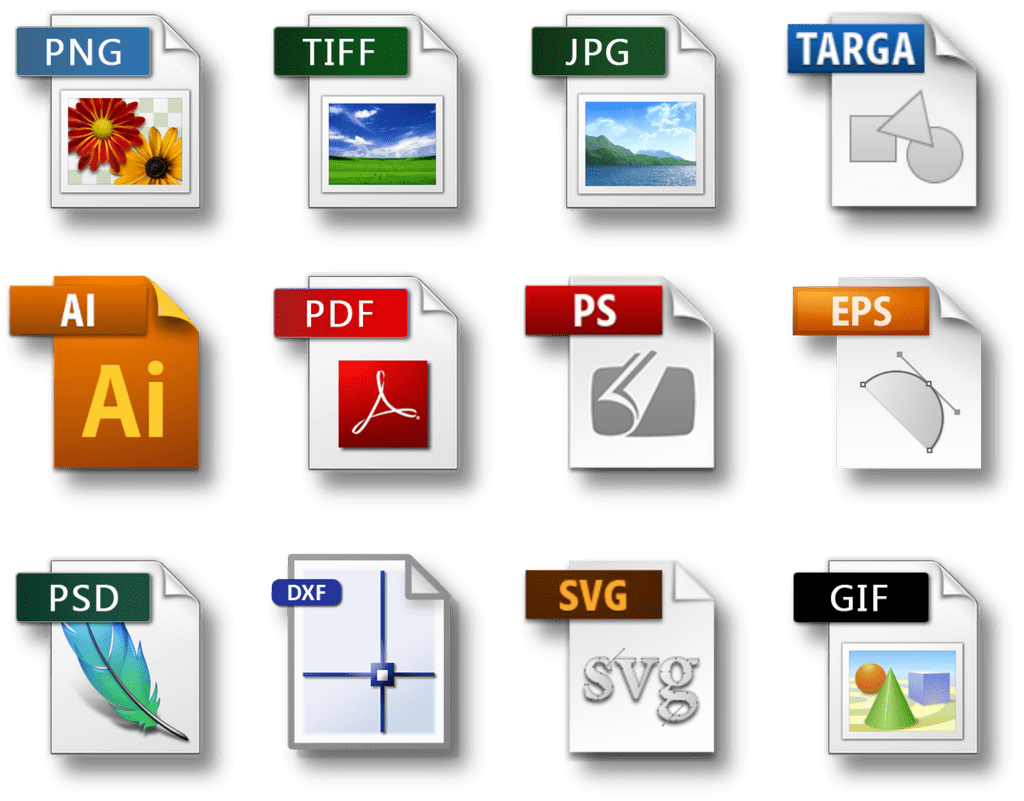
Форматы графических файлов - Информатика 7 класс #20 - Инфоурок

Для профессиональной печати выбирайте формат EPS, который поддерживает векторные данные и обеспечивает высокую точность цветопередачи.

Векторное и растровое изображения. Понятие, отличия, форматы файлов.
PDF также является отличным выбором для векторной графики, особенно если вы планируете распространять свои работы в виде документов или презентаций.

Битва форматов: JPG против PNG против WEBP против GIF против SVG #shorts


Применяйте AI формат для работы с Adobe Illustrator, так как он сохраняет все свойства и возможности редактирования векторных объектов.

Что такое векторная и растровая графика? Плюсы, Минусы, Программы.


Не забывайте конвертировать векторные файлы в растровые для использования в социальных сетях, где поддержка векторных форматов ограничена.

Что такое растровая и векторная графика?


Оптимизируйте ваши SVG файлы для уменьшения их размера без потери качества, это ускорит загрузку страниц.
Используйте инструмент трассировки для конвертации растровых изображений в векторные, это позволит вам редактировать их с большей гибкостью.

Регулярно обновляйте программное обеспечение для работы с векторной графикой, чтобы иметь доступ к новым функциям и улучшениям.
Создавайте резервные копии ваших проектов, чтобы избежать потери данных при сбоях или ошибках.

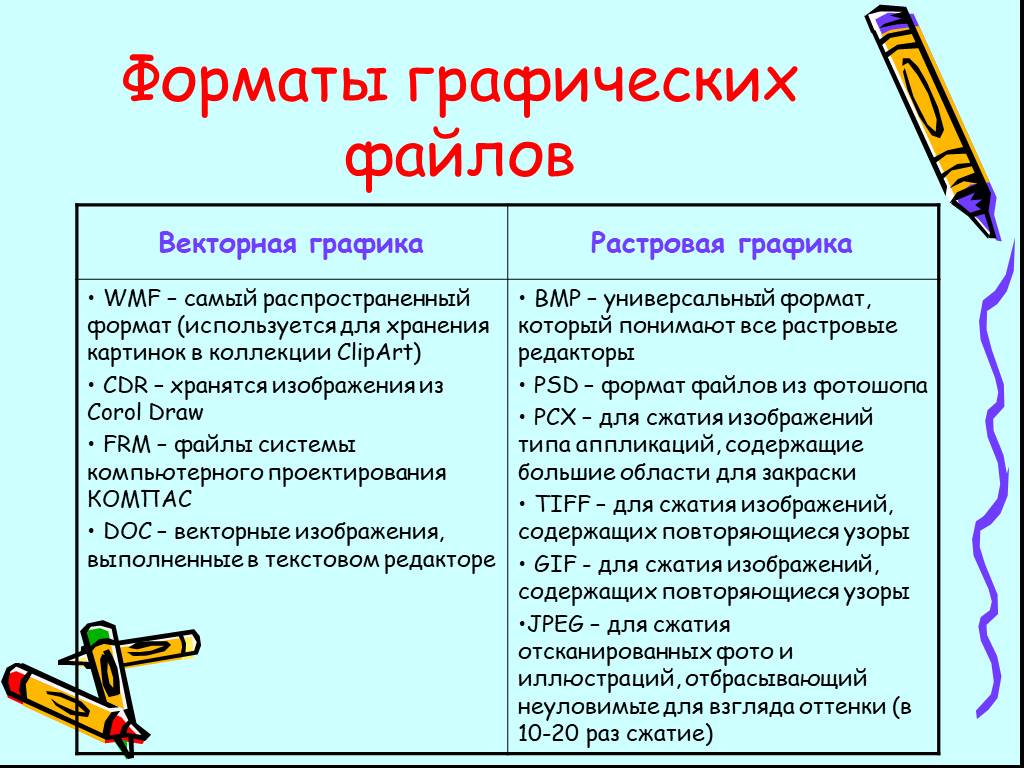
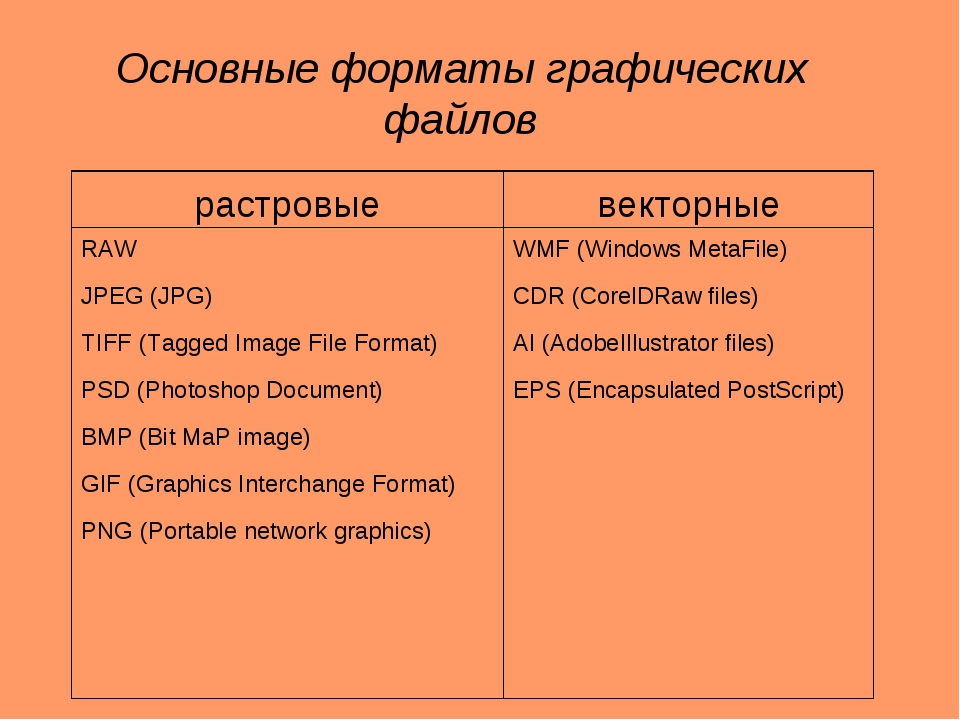
Растровая и векторная графика: назначение, особенности и форматы

Изучайте новые техники и инструменты для работы с векторной графикой, чтобы постоянно улучшать свои навыки и качество работ.

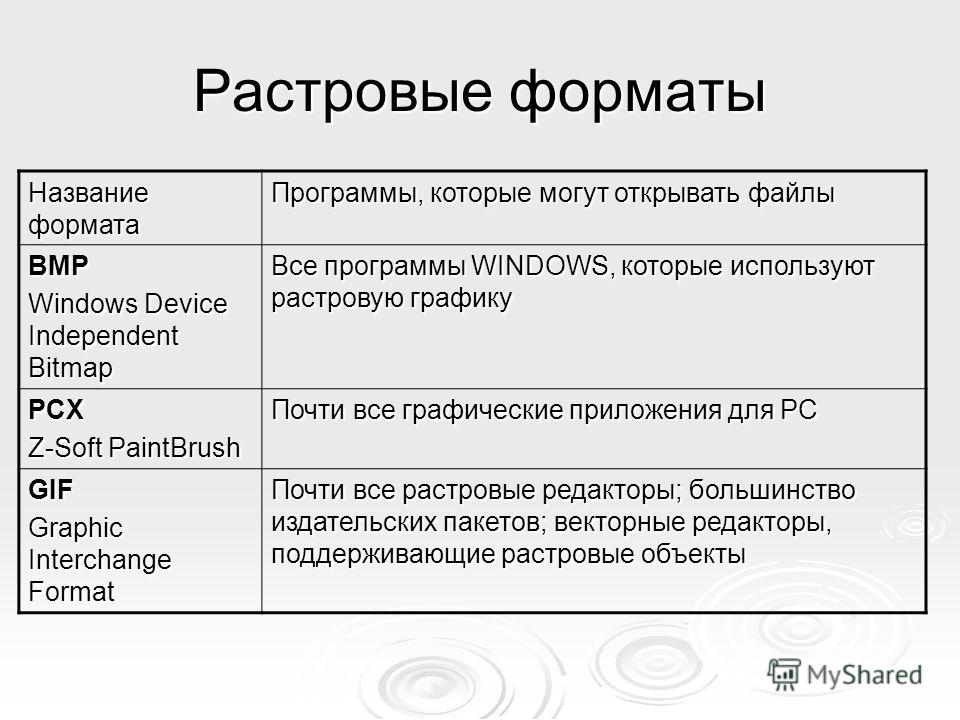
Компьютерная графика: основы - 48 урок. Растровые графические форматы