Эффективные методы для оформления карточек на HTML и CSS
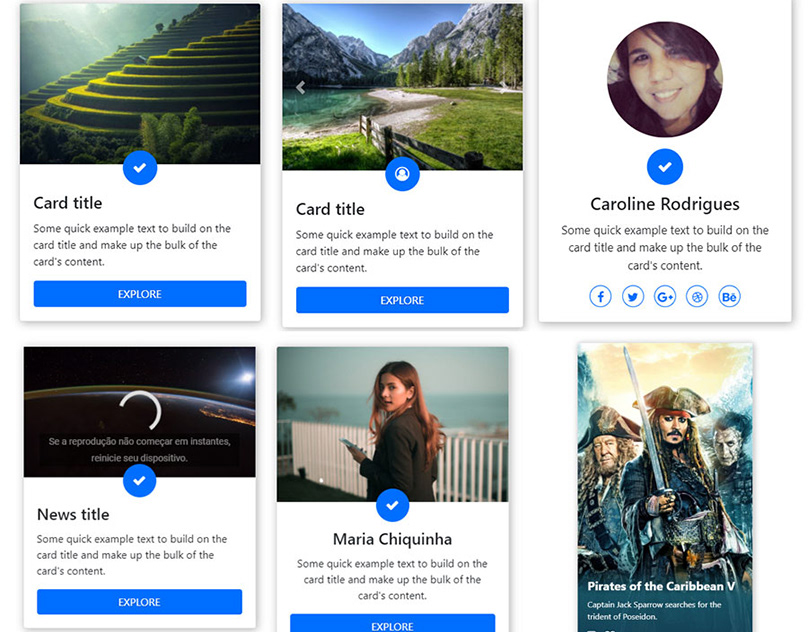
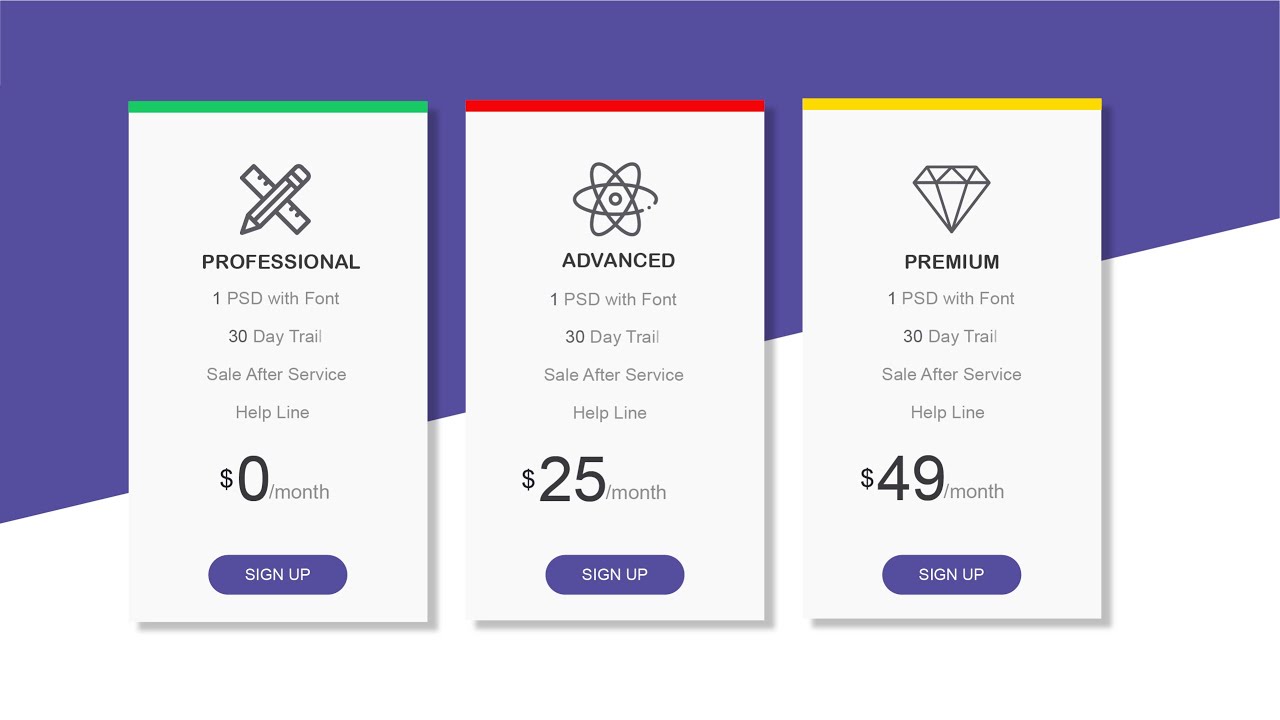
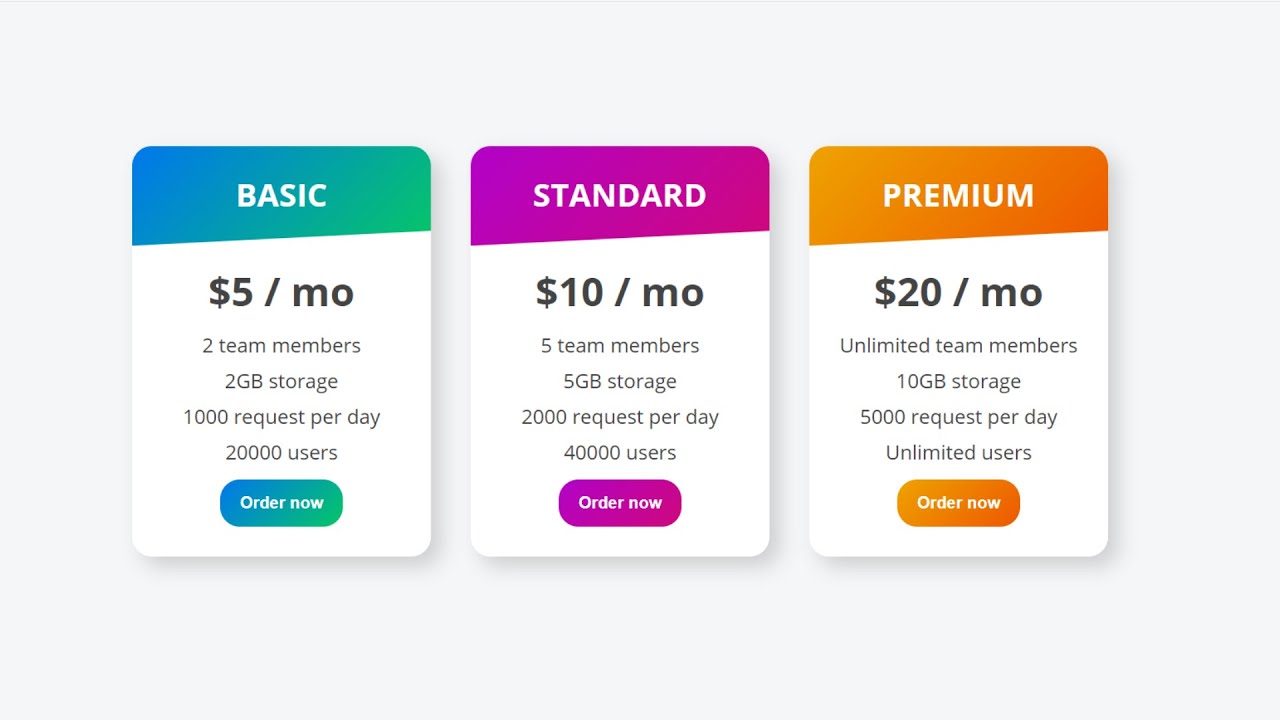
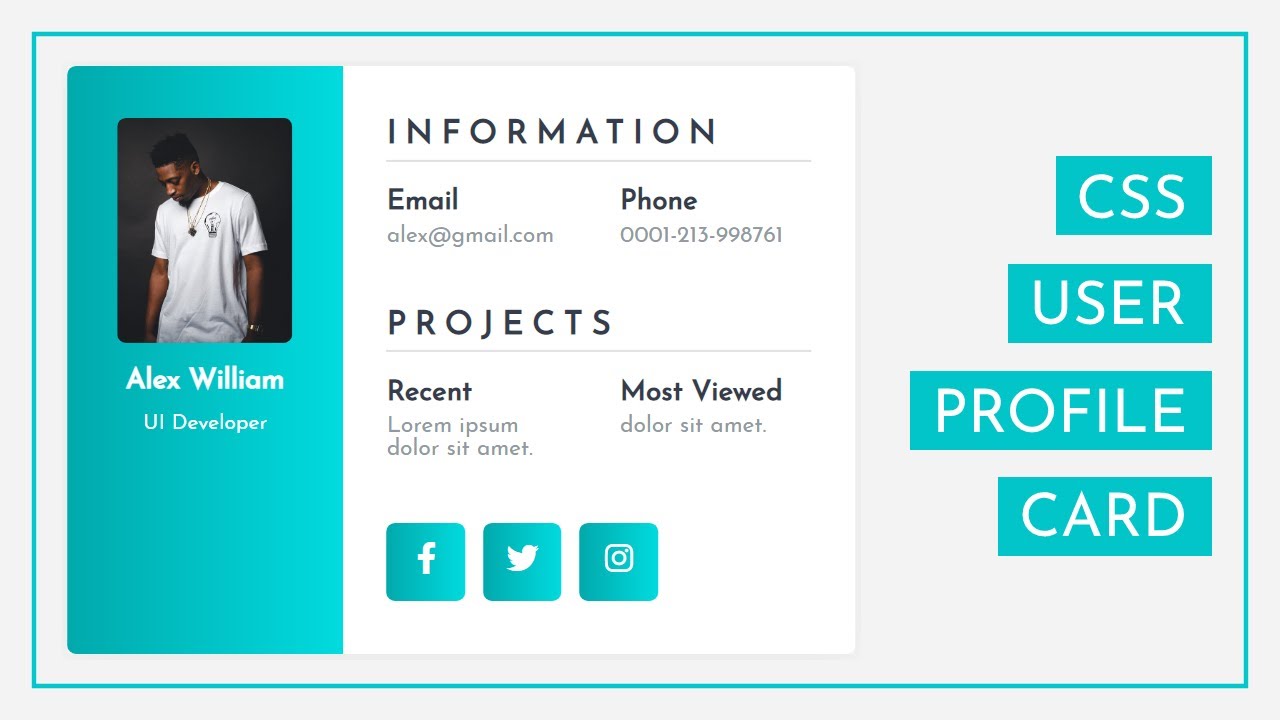
На этой странице вы найдете подборку фотографий и полезные советы по созданию и стилизации карточек с использованием HTML и CSS. Эти советы помогут вам сделать ваши карточки более привлекательными и функциональными.



Используйте flexbox для удобного расположения карточек.

Анимация карточки товара при наведении мыши - Практика HTML и CSS анимации для начинающих


Применяйте CSS Grid для сложных макетов карточек.

Learn Flexbox CSS in 8 minutes


Добавляйте тени с помощью свойства box-shadow для создания глубины.

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение


Используйте псевдоэлементы ::before и ::after для дополнительных декоративных элементов.

CSS Card Hover Effects - HTML \u0026 CSS


Применяйте медиазапросы для адаптивного дизайна карточек.

Create Animated Card Hover Effect Using HTML CSS - Card Hover Effect in HTML CSS


Используйте hover-эффекты для интерактивности карточек.

Применяйте CSS-переменные для удобного управления цветовой схемой.


Сочетайте различные шрифты для создания уникального стиля карточек.

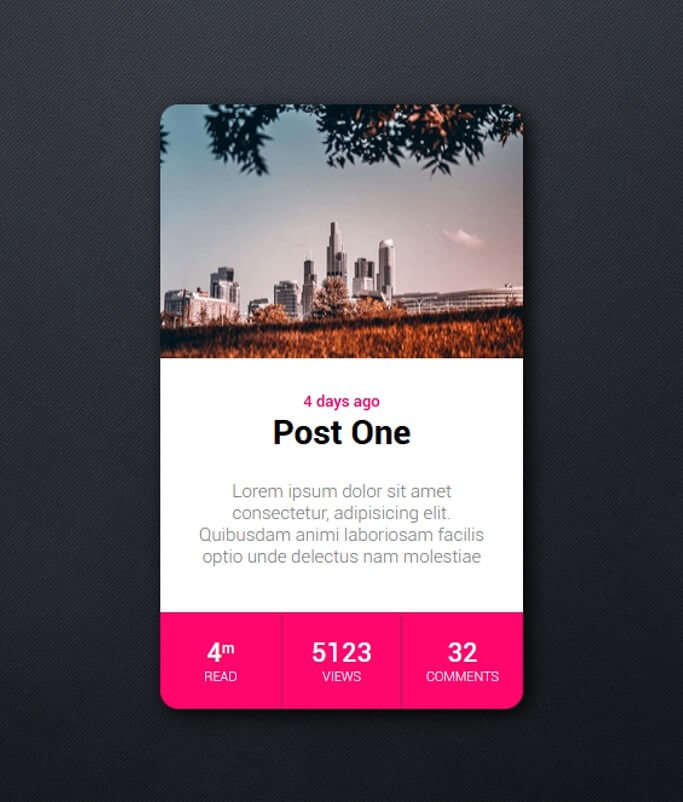
HTML \u0026 CSS практика - Карточка товара

Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step
Используйте background-image для добавления фонов в карточки.


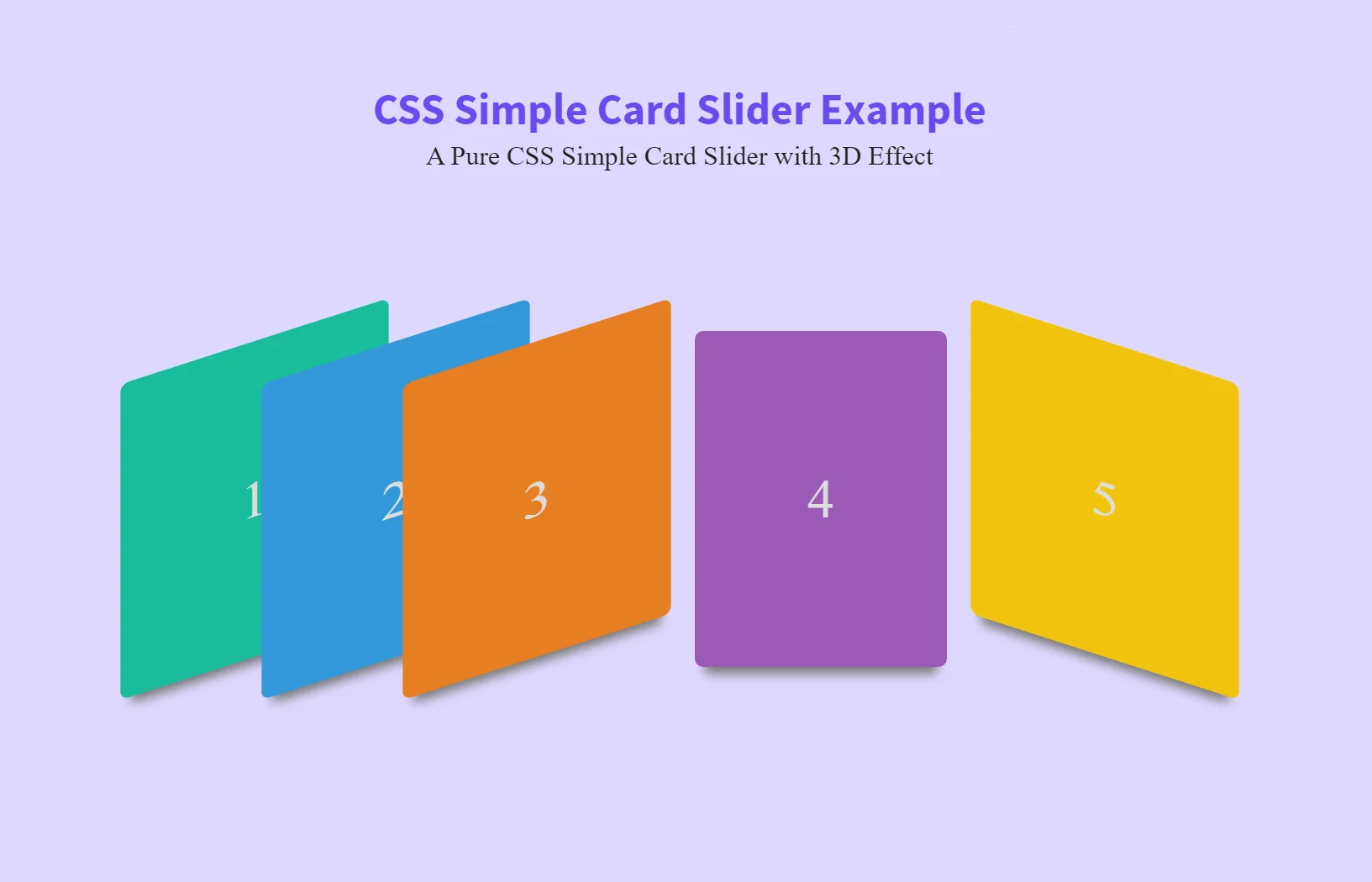
Применяйте анимации для плавных переходов и эффектов на карточках.

Интернет-магазин на JavaScript. Кнопка показать еще. Карточка товара. Корзина. Local Storage.